Joomla es un GESTOR de CONTENIDOS web dinámico que permite crear una web para empresa, un directorio online, un blog, una Tienda Online, una web para vender cursos online. Puede convertirse en cualquier tipo de web y no es necesario saber programar, gracias a las Extensiones joomla creadas por usuarios de la comunidad joomla que se instalan desde tu propia administración en tu web, de un modo muy simple.
Descargar Joomla – Instalar Joomla en Español
Tipos de Webs
Diseña tu página web con Joomla, de arquitectura avanzada, funciones de administración y parte pública, con plantillas personalizables para obtener el aspecto relacionado con tu actividad, navegabilidad óptima para cualquier formato cómo la de los Móviles, PC, MaC, Smart TV. El CMS Joomla esta preparado para poder realizar cualquier tipo de proyecto web.
Creación de extensiones a medida
Crear una extensión joomla a medida para satisfacer tus objetivos es una tarea que requiere de un analísis previo tomando en consideración todos los puntos que vas a necesitar que haga esa extensión para joomla. Si te ves capacitado para crear una extensión, dispones de mucha documentación para ello. Si no, podemos ayudarte, rellenando nuestro formulario...
Resolución de Problemas
Es muy probable que tu mismo lo puedas arreglar con la ayuda de los Foros de joomla, leyendo tutoriales o visionando videos joomla sobre resolución de problemas y seguridad....
NO EXISTE NADA, ni Joomla ni WordPress, ni Prestashop, ni Magento, Etc.. que no presente algún problema alguna vez...
Crear Tiendas Online
Crear una tienda online va más allá de la creación de la propia tienda. Es necesario aplicar técnicas de marketing en toda la amplitud del término para tener éxito. La finalización de una compra es un punto determinante cuando se crea el diseño, teniendo en cuenta el uso de terminales móviles. Con Joomla se puede conseguir...
Mantenimiento y seguridad en tu web
La seguridad va ligada al mantenimiento y actualizaciones de su sistema. Nunca es demasiada atención, para el buen funcionamiento de su proyecto, sea Joomla o cualquier otro. Joomla Projects cuida mucho la seguridad, pero puedes sufrir un reves y la inmensa mayoria de veces esta relacionado con las extensiones joomla creadas por terceros...
Posicionar mejor tu web
Posicionarse de forma adecuada en los buscadores es la consecuencia de un desarrollo de programación web realizado con eficacia. Teniendo en cuenta que los algoritmos de los propios buscadores cambian con asiduidad, hay que orientar la programación respetando los puntos más importantes del llamado SEO. Las extensiones para Joomla te ayudaran a realizar esa tarea.
Listado Extensiones y Aplicaciones
10 Extensiones Joomla para Galería de Imágenes
Las extensiones de galerías de imágenes para Joomla brindan opciones versátiles para exhibir tus mejores tomas. Estas herramientas mejoran la estética de tu sitio web y permiten a los usuarios navegar y explorar tus imágenes de manera atractiva e intuitiva.
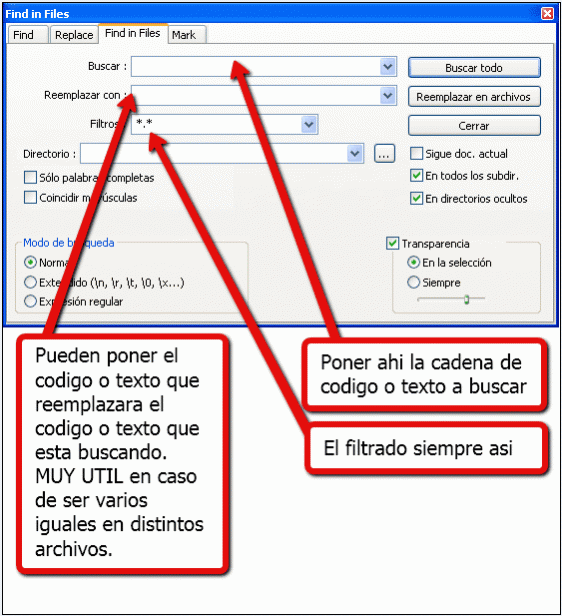
Software Editor NotePad ++
Son muchas las ocasiones en las que debemos hacer frente a la búsqueda de alguna cadena de texto o código dentro de los archivos, sea bien de joomla, extensiones joomla o cualquier otro tipo de CMS. El problema se plantea cuando...
Última version Joomla
Es una actualización de joomla 4 y no una nueva versión joomla
Joomla 5
Novedades de Joomla 5 Lanzamiento: Joomla 5 fue lanzado el 19 de octubre de 2023. Compatibilidad PHP: Joomla 5 requiere PHP 8.1 o superior. Plantillas y extensiones: Joomla 5 no incluye cambios de ruptura para plantillas y extensiones de terceros. Mejoras...
Tutorial Joomla
Cómo funciona y como instalar extensiones en joomla
Extension joomla – Como instalar un Componente Joomla en 3 pasos
Por regla general TODAS las extensiones de Joomla, siguen el mismo procedimiento para su instalación y los componentes joomla! siendo la base de nuestra web, y la que nos va a ayudar conformar el resultado final, al margen del aspecto y...
Actualizar versión Joomla antigua
Para actualizar versión Joomla antigua, siendo desarrollador, no son pocas las veces que uno se encuentra con clientes que quieren un diseño nuevo para su joomla. El problema se plantea cuando accedemos al administrador de su joomla y vemos que la...
Estilos CSS para Joomla
Crear templates para Joomla usando los estilos CSS para Joomla (como para cualquier otro CMS) no es sencillo pero tampoco imposible. Solo es cuestión de conocer un poco de PHP, HTML y CSS, y sin llegar a ser un sabelotodo o...
Cómo crear enlace menú para mostrar un componente joomla
Debido a las muchas peticiones recibidas en el foro de cómo crear enlace menú, voy a explicar de forma breve como poder mostrar un componente que hemos instalado en Joomla!, válido para Joomla 2.5, 3.x. y cómo crear enlace menú. Una...
Tutoriales Extensiones y Manuales Joomla
Instalar y Personalizar Template Joomla
Para personalizar template, en la mayoria de las ocasiones que nos disponemos a instalar y probar un template, en lo primero que nos fijamos es en la imagen que acompaña dicho template o bien una demo que nos suele presentar el...
Tutorial Mosets Tree en Español – Directorio Joomla
Mosets Tree es posiblemente el mejor componente joomla para disponer de un directorio en nuestra web joomla. Es de pago, si y algo caro para la mayoría de los bolsillos, pero realmente merece la pena. Con este tutorial les voy a...
Utilizar archivo .htaccess en Joomla!
Navegando por internet he podido leer que el archivo htaccess.txt renombrado como .htaccess (punto htaccess) situado en la raiz de nuestro joomla! solo servia para poder activar las URL´s amigables en Joomla!. No es correcto, este archivo no solo puede ser...
El archivo “templateDetails.xml” – Capítulo 10
Este archivo templatedetails.xml es el “instalador” de la plantilla. Joomla lo utiliza además para saber las posiciones de la misma. Sin este archivo no podremos instalarla. Además el CMS lo utiliza para mostrar el template en el “Gestor de Plantillas” del...
Módulos y Plugins
Plugin FaceBook Comments
FaceBook Comments es un plugin / módulo Joomla que destaca sobre extensiones para comentarios en joomla!, del que no puedo obviar la opción facebook. Se trata de extensiones que permiten redactar y mostrar comentarios de tus articulos redactados en tu joomla...
Cufón, Fuentes tipográficas con estilo propio para Joomla
Cómo crear y personalizar fuentes tipográficas con estilo propio e incluiralas en joomla, se hace mas sencillo con la ayuda de plugins joomla. Los estilos de fuentes tipográficas y familias, a veces aburridos por repetición, como Arial, Verdana, Trebuchet y demás...
¡Mi web no se ve en internet explorer!
Como desarrolladores de sitios joomla o simples usuario finales de una web realizada con Joomla! y otros ¿Cuantas veces habran oido esa frase? “La web no se ve bien en internet explorer“ version seis, siete, en fin, los desarrolladores saben de...
Plugin JU TOC | Tabla de contenidos en articulos Joomla!
JU TOC es un desarrollo para para crear tablas de contenidos en los artículos Joomla, el cual se utiliza para articulos de un tamaño considerable para crear una paginacion al mismo articulo SIN salirse del contenido o pasar a otra pagina...
¿Crear tu página web o pedir que te la desarrollen profesionales?
Si dispones de tiempo y estas dispuesto a aprender, adelante, atrévete. El resultado, con tiempo y dedicación será el que habías soñado. Te enseño los 6 pasos a seguir para conseguirlo…
Los 6 Pasos
- 1.- Registrar tu nombre de Dominio
- 2.- Elegir el hosting para tu Joomla
- 3.- Subir los archivos a tu Hosting
6 Preguntas que te puedes estar haciendo
Las preguntas y respuestas que puedes estar haciendote sobre Joomla .
¿ En que y como me va a beneficiar utilizar Joomla ?
Usar un CMS , abreviatura de Gestor de contenidos, te permite poder crear tu propia tienda online, tu blog… al tiempo de poder administrar, actualizar tu web, publicar textos, videos, fotos, subir archivos para su descarga, en la misma, sin conocimiento alguno de programación.
No necesitaras a nadie para tener tu información al día.
¿ Voy a ganar dinero con mi Tienda Online ?
Si vas a ganar dinero depende de como te tomes el día a día para atender esa tienda online y que haras para que sea posible.
Hoy, si piensas que es pagar por el desarrollo de una tienda online, publicarla en la red y listo, a ganar dinero, va a ser que no.
La competencia en internet es feroz, pero con paciencia y haciendo bien las cosas, SI se puede. Tienes que estar bien asesorado y ser constante, y llevar esa tienda online como si se tratara de una tienda cualquiera en cualquier ciudad.
¿ Cuanto tiempo tardare en recuperar mi inversión ?
Toda inversión en la que recuperas la invesrión antes de los dos primeros años, es factible y debe hacerse.
¿Es complicado personalizar Joomla ?
Con la ayuda de los framework template que utiliza joomla para formar el aspecto de joomla, hoy día es bastante sencillo.
¿Cuanto cuesta Joomla?
Joomla tiene licencia GNU, y su coste es cero.
¿Que necesito a parte del propio joomla para que funcione?
Se necesita un alojamiento web para subir los archivos de joomla y crear una base de datos.
Es suficiente con un hosting con php 7.3 mínimo para Joomla 4 y MySQL 5.5 mínimo para la base de datos.
Elige presupuesto o estimación de lo que necesitas para tu desarrollo web
Componentes Joomla
Jomsocial vs Community Builder
Jomsocial vs Community Builder para elegir una opción para la gestión de una comunidad o de los usuarios y perfiles de una web para joomla, si las previsiones son elevadas en relación al número de usuarios que se registraran, se convierte...
4 Aplicaciones Joomla para crear Tiendas Online
Nuevos tiempos están llegando a la comunidad Joomla!. Se esta observando la aparición de nuevas extensiones en forma de aplicaciones Joomla para crear una tienda online de nivel profesional. Tiempo hace que apareció el ya famoso Virtuemart sin competencia en su...
JoomGallery | Galería imágenes Joomla
Son muchas las extensiones joomla que permiten crear una galeria imágenes, pero pocas son las que consiguen una claridad y navegabilidad tan buena como JoomGallery. Tras la, desaparicion y reaparación tardia y posterior de RSGallery, he creido conveniente hacer un repaso...
VirtueMart 3
Componente Joomla Virtuemart para Tiendas Online.
Plantillas
Template Joomla Event
Template joomla Event, presentado por Joomfreak.com, llamado JF Event con un diseño y estructura, especialmente realizada para la publicación y avisos de eventos próximos, con un estilo mejorado, respecto a otras plantillas joomla de los mismos creadores de plantillas Responsive Web...
Plantilla Kunena 5 GRATIS
Plantilla kunena 5 gratis, un componente para utilizarlo como foro de debate. Ya que la que incluye estandar no es que digamos de admirar. La plantilla que os presento llamada Simone, destaca por su modernidad y usabilidad…
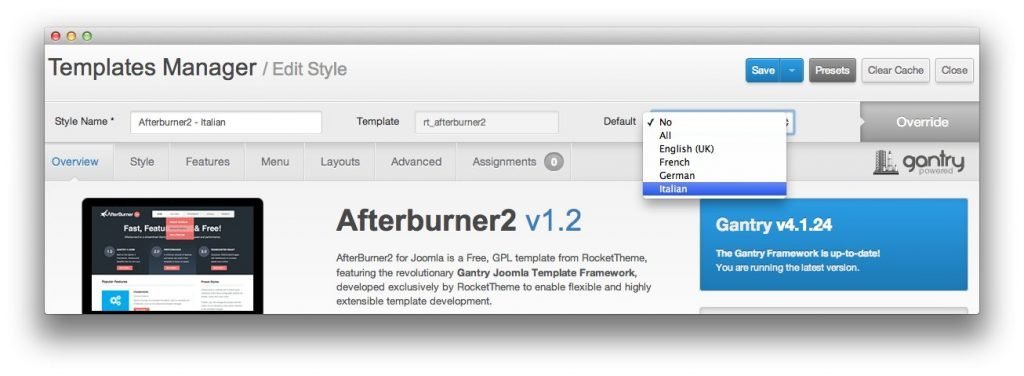
AfterBurner 2 – Rockettheme joomla templates
La página de Rockettheme.com, desarrolladores de plantillas y extensiones joomla, hace ya un tiempo inicio nuevas secciones de desarollos como las de plantillas para Drupal, WordPress y PhpBB3, ampliando su potencial de ventas y mercado como ya lo hizo la empresa...
Joomla Framework Helix 3
Nueva version de este potente framework template joomla, con el nombre de Framework Helix 3, que no deja de mejorar para adaptarse a las necesidades de los usuarios joomla, que recordemos, el mismo es creado para usuarios sin conocimiento de programación...