Para personalizar template, en la mayoria de las ocasiones que nos disponemos a instalar y probar un template, en lo primero que nos fijamos es en la imagen que acompaña dicho template o bien una demo que nos suele presentar el desarollador del mismo y de repente lo vemos claro “Este es el template que quiero para mi web“.
Pero pronto se da uno cuenta que no es asi, tras instalar el template o plantilla en su joomla, nada es lo que parecia y lo que le va a tocar es personalizar esa plantilla en su joomla y personalizar un template en joomla, no es que sea muy complicado, pero según que framework template con la que este creada esa plantilla, le resultara mas o menos complicado.
El siguiente paso es descargarlo y procedemos a instalarlo y seleccionarlo para que podamos ver lo bonito que queda. Pues como la gran mayoria ya sabemos, DE ESO, NADA. Las posiciones de los modulos no concuerdan con los que ya tenemos en nuestra web o no disponemos de los modulos que han permitido el visionado espectacular mostrado en la DEMO…
Tabla de Contenidos
- Tutorial sin imagenes
- Orientación paso a paso
- Paso 1: Seleccionar para personalizar template joomla
- Paso 2: Instalacion
- Paso 3: Traducción de la plantilla joomla
- Paso 4: Idioma Extensiones
- Paso 5: Buscar extensiones
- Paso 6: Posicionamiento Modulos
- Averiguar posición de un módulo
- Paso 7: Seleccion del Menu de Navegacion
- Paso 8: Estilo de la web
- Paso 9: Buscador web
- ¿Qué hemos aprendido de este tutorial?
- Conclusiones
- Atención personalizada para personalización
Tutorial sin imagenes
No les voy a mostrar ninguna imagen o casi ninguna, para ilustrar este tutorial. Considero que si se las mostrase la gran mayoria no se molestarian en leer este articulo y pasarian directamente a efectuar los cambios necesarios segun las imagenes mostradas.
Video Resumen del tutorial
Solo mostrare las imagenes de forma que puedan darse cuenta de los cambios que se producen mientras se realiza el adecuadamiento e instalacion y como se va produciendo el cambio, hasta ser una pagina en condiciones para poder mostrar.
Para ello voy a utilizar un ejemplo sobre el cual estoy trabajando, todo se mostara en una galeria de imagenes con los pasos efectuados.Si hiciera uso de imagenes para el tutorial les aseguro que no les iba a ayudar a comprender la estructura que contiene un template joomla.
Orientación paso a paso
Lo que si voy a hacer es describirles y orientarles paso a paso como poder personalizar un template en joomla para seleccionar y mostrar el template para su página web en las condiciones adecuadas para cuando un navegante llegue a su web, pueda acceder a todos los contenidos de forma sencilla y pueda encontrarse a gusto con su diseño.
Paso 1: Seleccionar para personalizar template joomla
Vamos a seleccionar una plantilla (template) a nuestro gusto. Para ello les muestro varias paginas en forma de enlace para que pinchen, vean y seleccionen.
ThemeForest
ThemeForest – Esta web es diferente a las tipicas webs por la que pagas la descarga de todas sus plantillas y que según lo que pagas, tienes derecho hasta un año de actualizaciones, algo que no es productivo.
Y por econonicas que resulte poder disponer de todas sus plantillas, en un año y un día, todas o casi todas quedan OBSOLETAS y NO sirven para las nuevas versiones de joomla que van apareciendo, por lo que o vuelves a pagar, y actualizas, o te has quedado sin plantillas.
Luego, hagan se esta pregunta ¿Cuantas plantillas necesito para mi web? . EXACTO… Tan solo una plantilla.
Entonces que sentido tiene pagar por todas esas plantillas, si en un año, y un año pasa muy rápido, no les van a servir para nada.
En ThemeForest.net pagan por una plantilla y dispones de actualizaciones mientras los o el creador la mantenga disponible, y es lo habitual que un desarrollo se mantenga muchos años.
Para mi la mejor opción a la hora de pagar por una plantilla joomla. Actualmente hay mas de mil plantillas joomla disponibles.
Los templates / plantillas para joomla que circulan por internet, tanto gratuitos como de pago, en relación a los templates de pago, dire en su favor que la mayoria incluyen los módulos, plugins y componentes necesarios para dicho template, aunque no siempre es así, por lo tanto aseguraros antes de comprar.
Joomshaper
Joomshaper – Esta web cuida mucho el aspecto de sus demos y seguramente la que mejor refleja el motivo por el cual he realizado este….. vamos a llamarlo “Tutorial orientador”. Cuando se prueba una de sus plantillas nos damos cuenta que el instalar el template solo es una minima parte del trabajo a realizar para darle el aspecto que buscamos a nuestra web.
Categoria Templates de solojoomla – Esta es un categoria donde muestro una serie de plantillas joomla de todo tipo para portales, Blogs, Empresas… donde incluyo quickstart y plantillas, haciendo un buen uso de la informacion aqui expuesta se puede conseguir un diseño adaptado a la necesidad de cada uno.
Paso 2: Instalacion
Para instalar un template joomla J!3.0 es lo mismo que con cualquier componente, modulo o plugin. Pero a mi entender hay otra forma que mas sencilla y es por medio de nuestro cliente FTP de toda la vida.
Descomprimimos el template y subimos la carpeta con todo su contenido a la carpeta /templates, aparecera en la parte de administracion de los templates para que puedan seleccionarlo como predefinido y visualizar el resultado. ¿Porque hago referencia a esta forma de instalar un template?…
Pues es bien sencillo, como todos saben y es lo que intento explicar aqui, es raro encontrar un template que nos venga bien en su totalidad para nuestro proyecto, bien cuando se instala un template por medio del administrador se generan permisos de escritura en los archivos e imagenes, y suelen ser de “Mirame y no me toques”, si intentan cambiar una imagen, un Logo… no les va a dejar.
Cuando surge el problema es cuando intentan cambiar los permisos de escritura de un archivo con su cliente FTP y…. No les deja ni cambiar, ni eliminar, ni sobreescribir , con lo cual estan en un aprieto y deben cambiar los permisos como sea y es cuando tienen que hechar mano de aplicaciones como JoomlaXplorer, que es un componente que te permitira realizar esta operacion entre otras, que pueden encontrar en este enlace -> –Permisos Joomla-.
Asi que al menos para mi lo mejor es subir los templates directamente desde nuestro cliente FTP, al no ser que incluya algun módulo adicional que necesite el archivo XML para su instalacion, lo cual es muy raro, es mas aun no he visto ninguno. Instalen sus templates desde su cliente FTP y se evitaran algun que otro quebradero de cabeza.
Para poder realizar la acción comentada en Joomla 3.x, una vez subido el template joomla 3.x acceder a la administración, en Extensiones / Gestor de extensiones. Hacer clic en Descubrir. Si no les aparece nada, mirar arriba a la derecha y veran un icono con el mismo nombre Descubrir. Hacer clic en ese icono y deberian aparecer la plantilla que acabas de subir.
Señala la plantilla y haz clic en el icono Instalar.
La plantilla quedara instalada y deberian poder modificar a su gusto imagenes y editar archivos de esa plantilla.
Paso 3: Traducción de la plantilla joomla
Todas las plantillas joomla tiene sus propios archivos de idioma, que en casi en el 100% estan en ingles, y hay que traducir el o los archivos que habitualmente se encuentran en la carpeta situada en la raiz de nuestro joomla /language/en-GB/ con el nombre de la plantilla incluido en el archivo INI parecido a este ejemplo en-GB.tpl_shaper_news365.ini .
Para traducirlo copiaremos el archivo en /language/es-ES/ y lo renombraremos. Como el ejemplo anteriormente citado de en-GB.tpl_shaper_news365.ini a es-ES.tpl_shaper_news365.ini
Paso 4: Idioma Extensiones
Otro aspecto a tener siempre en cuenta es el idioma de las extensiones. Hoy dia las traducciones al castellano son bastantes pero aun son muchas las que no la contemplan. Para solventar este problema podemos descomprimir la extension que nos interesa, extraer el archivo de idioma en–GB.xxx.ini dentro de la carpeta llamada comunmente language/en-GB .
Para la traducion os podra ayudar la herramienta de idiomas Google. Una vez realizada la traduccion, a la hora de guardar, cambiaremos el nombre del archivo traducido a es–ES.xxx.ini en el caso de joomla 3 y lo subiremos, bien a la carpeta/language/es-ES/ o si la extensión inlcuye el idioma en su propia carpeta, que es algo que permite joomla 3.
Buscamos entre las carpetas de la extensión joomla, sea un componente, un plugin o un módulo, y crearemos la carpeta /es-ES/ e inlcuiremos el archivo renombrado y traducido en esa carpeta.
Enlace de interes: Como traducir extensiones Joomla
Antes de volver a comprimirlo todo para su instalacion desde el administrador, accederemos al archivo XML y añadiremos los archivos traducidos para que la instalacion se pueda realizar con los nuevos archivos de idioma traducidos.
Paso 5: Buscar extensiones
El segundo paso es buscar las extensiones necesarias para incrustarlas y adapatarlas a nuestro template. Para poder realizar esta tarea, existen muchas webs, pero la principal de todas es Joomla.org , la cual contiene todas las novedades, actualizaciones…
Aunque como antes he mencionado, en el primer paso, primero buscaremos en la web del desarollador de la plantilla (template). Para acceder a las extensiones de Joomla.org, en el menu horizontal, pincharemos en EXTENSIONS y accederemos a las extensiones por categorias y un buscador eficaz.
Paso 6: Posicionamiento Modulos
En este paso empezaremos la colocación de los modulos previamente descargados e instalados. Para posicinar los modulos dentro de un template debemos saber cuales son las posiciones de los módulos de las cuales disponemos en el template elegido. Para ello abriremos el archivo XML templateDetails.xml con un editor de texto y buscaremos las cadenas de texto con las siguientes ordenes:
Si necesitamos mas posiciones las iremos añadiendo antes de, para el caso de Joomla 1.5/2.5/3.x. Por ejemplo si queremos añadir un modulo dentro de un contenido con la etiqueta
{loadposition nombre_de_la_posicion}
Averiguar posición de un módulo
Lo siguiente es averiguar la posicion de cada modulo dentro de la estructura del index de nuestro template para dos cosas, la primera es para hacernos una idea de como puede quedar el resultado final de nuestro proyecto web y la segunda, saber donde esta ubicado cada posicion de modulo. Cuando digo “posicion de modulo” me refiero a que debemos guardar una estetica y un orden a la hora de seleccionar que modulo vamos a situar en que posicion.
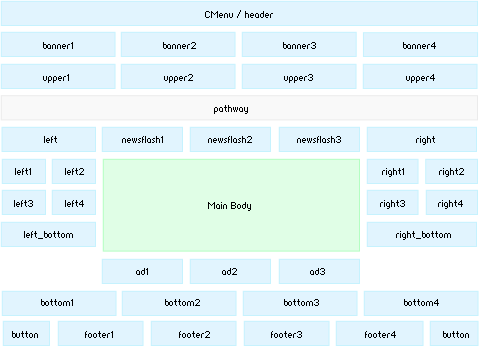
Para ello y solo en este caso, lo mejor es una imagen que nos muestre la situacion real de las posiciones para modulos o componentes.Si no disponemos de una imagen que nos guie, es mas complicado, aunque en muchos casos podemos abrir el index.php con un editor web que nos pueda mostrar la estructura con la posicion de los modulos. Vean un ejemplo de los dos casos:
La parte señalada como “Main Body” es la parte pinicipal donde se muestran los contenidos y componentes.
En esta segunda imagen no es tan preciso pero puede ayudar y disponiendo de una demo podemos hacernos una idea de la posicion de los modulos.
Un pequeño truco para poder visualizar todas las posiciones asignadas a la plantilla y que es muy sencillo, es añadir “index.php?tp=1” al final de nuestro dominio. Les aparecera cada posicion de forma difuminada, pero lo suficiente claro para poder saber que posiciones y donde estan colocadas dentro de nuestra plantilla, tambien llamado comunmente Template.
Por ejemplo –> http://www.tudominio.com/index.php?tp=1
Otra opcion para darnos cuenta de la diferencia que existe a la hora de utilizar una plantilla u otra respecto a las posiciones de los modulos incluidos en cada template que se nos ofrece, es simplemente probar a visualizar directamente las plantillas que tenemos incluidas en la carpeta /templates de nuestro joomla.
Desde su dominio solo deberan incluir el siguiente texto a continuacion de su dominio, mas el nombre de la carpeta de otra plantilla que tenga alojada dentro de la carpeta /templates. Codigo a añadir al dominio, mas nombre de la carpeta de la plantilla a mostrar: www.dominio.com/?template=nombre_carpeta_template .
Un ejemplo claro con una plantilla que todos tenemos en nuestra carpeta /templates cuando subimos nuestro joomla por primera vez es con el template beez3 . Ejemplo: http://www.TUDOMINIO.org/?template=beez3 .
En este paso vamos seleccionar que tipo de Menu vamos a elegir para acceder a las distintas secciones y categorias creadas para la navegacion web. Los menus estandares son vertical y horizontal. En el caso de vertical encontraremos templates que situan los menus a la izquierda y otros a la derecha.
Para situarlo a la izquierda la posicion que se utiliza es “Left” y para la derecha es “Right”.
Los menus pueden ser desplegables formando un abanico cuando nos situemos con nuestro raton encima de la categoria que queremos visualizar solo en el caso de disponer de subcategorias. No todos los templates disponen de esa opción, pero existen plugins y modulos que permiten realizar esa tarea.
Decir que los menus desplegable son utiles cuando utilizemos la ocpcion de un menu hortizontal por cuestion de espacio, tanto si utilizamos un template con un ancho fijo o ajustable a la pantalla. Para los menus en plantillas Responsive Web Design, se cambia de tipo de menu, según el tamaño de la ventana de nuestro navegador y o pantalla, sea móvil, pc, o smat tv.
Paso 8: Estilo de la web
Cuando hablamos del estilo de nuestra web, se hace referencia al tipo de letras y colores que se van a utilizar en los textos, menu, enlaces y en ocasiones puntuales tambien de las imagenes. y su posicionamiento. Hoy dia la tendencia a la hora de diseñar es utilizando los estilos para formar nuestro template, quiero decir con eso que las tablas ya no se utilizan.
En Joomla la inmensa mayoria de los diseñadores de templates suelen utilizar mas de dos archivos con extension css para definir el estilo, lo cual no es muy conveniente para el posicionamiento web, aunque eso es otra historia.
Los archivos de estilo se encuentran en la mayoria de los casos en la carpeta CSS dentro de los templates. Hoy dia la mayoria de los templates disponen de varias opciones de estilo, en el caso de Joomla!, tenemos la posibilidad de seleccionar el estilo desde el administrador accediendo a la configuracion de nuestro template.
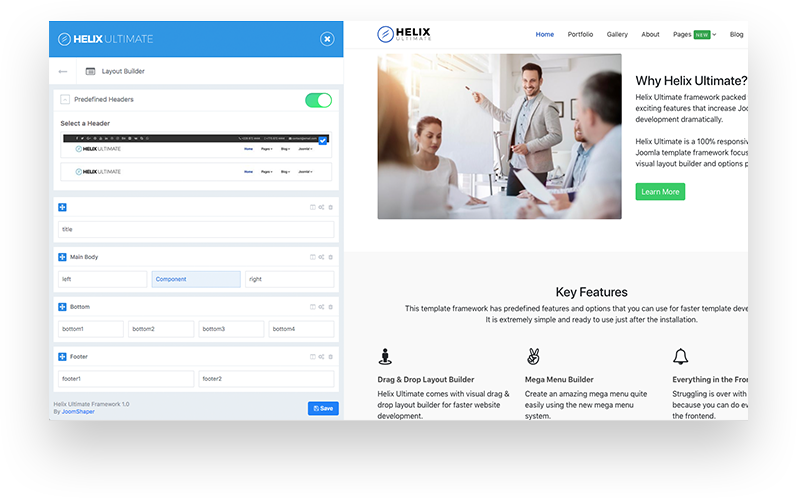
Como novedades para Joomla 3.x se ha generalizado el uso de Templates Frameworks que te permiten una personalziación desde la administración de la plantilla. Ademas de la tecnica Responsive web design que te permite ver tu web en dispositivos Móviles, Pc´s, Smart tv entre otros.
Captura Framework Helix Ultimate
Video Presentación HELIX Ultimate
Paso 9: Buscador web
Un buscador para cualquier pagina de contenidos varios, hoy dia resulta indispensable, sea una web de una empresa, blog, portal… En un template la posicion del buscador por norma general se encuentra en una parte visible, la cual suele ser la parte superior derecha o izquierda.
Algunos Módulos y Componentes
- JU Ultra – Opciones para añadir a tus artículos.
- Modulos Slider – Para mostrar imagen(es) principal(es) de tu web en la cabecera.
- Modulo HTML – Añade código HTML a un Módulo a modo de módulo personalizado.
- Modulo Etiquetas – Muestra las etiquetas mas utilizadas en tu web. Comunmente llamado Nube de etiquetas.
- Articulos relacionados – Muestra articulos relacionados al articulo que se muestra en vision completa. Se suele incluir bajo el articulo que se esta leyendo.
- Mini Frontpage – Módulo que sirve para mostrar articulos con su imagen principal en miniatura.
- Menus – Una extensión que te va a permitir crear menus con tu estilo propio.
- VirtueMart 3 – Tienda Online para convertir tu joomla en una tienda online. Es el componente con mas extensiones creadas para el mismo de desarrolladores particulares y empresas.
- Kunena – Foros de debates. La extensión joomla mas utilizada.
- Community Builder – Comunidades
- Artio – URL´s amigables y mejoras SEO
- JoomGallery – Galeria imagenes para mostrar en tus articulos o de forma independiente.
- Galeria Videos – Extensiones para añadir videos a tus articulos, galerias de videos y otros.
- JComment – Para añadir comentarios a los articulos de web.
- Phoca Downloads – Para crear un a apartado de descargas de archivos en los formatos que desees
- Phoca Maps – Mostrar dirección en un mapa. Tambíen incluye opciones como trazador de ruta a seguir para llegar desde tu punto de salida al punto mostrado en el mapa.
¿Qué hemos aprendido de este tutorial?
Despues de la lectura de este tutorial, ya debemos conocer la forma de personalizar nuestra web joomla, de un modo sencillo y rápido. Claro esta que siempre pueden quedar dudas, a las cuales responderemos encantados para ayudarles a mejorar.
Conclusiones
Podemos concluir que un template o plantilla, no es lo que nos va a dar la imagen que buscamos, tan solo es una parte, la cúal debe ir en concordancia con los módulos y el estilo, los cuales posicionamos dentro del template que hemos seleccionado.
Ahora bien si te atreves, hemos publicado un tutorial completo a todo detalle de como realizar tu propia plantilla desde cero –> Crear Plantillas para Joomla











Muy buen tutorial amigo ,gracias por la gran ayuda que prestas a los nuevos usuarios de Joomla 😉
Excelente
Excelente “Tutorial”, para aclarar conceptos, gracias por el desarrollo de temas y tutoriales, como tambien los agregados ( modulos, componenetes….etc.etc..etc ) que nos dan. Gracias por todo y continuen por mucho tiempo con su excelente labor.
Muchas gracias por el apoyo brindado.
ENHORABUENA
Te felicito Lorenzo por el gran trabajo que estás haciendo en favor de la colectividad JOOMLA.
FANTASTICO!!!
Muy buen artículo. Muchas gracias por tu ayuda!!!!
Consulta sobre Bonus Themes
Hola Lorenzo.
Entré en el sitio de Bonus themes y me registré. Allí pide un pago anual de 150 euros.
Tienes idea del alcance de esta suscripción?
Muchas gracias.
Saludos.
Eduardo.
EXCELENTE!!!
Gracias por compartir su sabiduria y conocimientos… podrian decirme cual es el codigo y dodne se pone para que aparezcan los 4 cuadritos que aparecen de color en la primera imagen? el verde , naranja, griz y azul del mismo tamaño. en la parte del cuerpo de la plantilla… por favor quiero hacer algo asi y no se nada soy un total fracaso quiero aprender… gracias de antemano
Perdón -_-
Buenas, la verdad que está mu bien redactado mu técnico todo, pero la verdad no lo entiendo muy bien, perdonen mi torpeza, soy algo novato en esto de diseño web y webmaster.. Y no tengo mucha idea u.u
Gracias..
buen truco el de …….”index.php?tp=1″ ….muy claro el post
Ayuda – posiciones
ants que nada agradesco el tuto..sta muy bien, bueno el caso es q intente realizar los pasos mencionados pero al crear nnuevas posicions en al archivo xml no me los muestra en la pagina, en pocas palabras no puedo posicionar un nuevo modulo en una de las posiciones nuevas que puse…nose si m explique y pss en cuanto a ello necesito ayuda…
gracias….
Tengo que actualizar
Lo que exlplico ahi es como desde el admin puedes hacerlo pero para joomla 1.0.15 y si, asi es, tengo que actualizar este contenido. Y Gracias por el apunte. Para joomla 1.5, edita el archivo xml y fijate como estan las demas, es sencillo. En cuanto a joomla 1.6 debo actualizar. Gracias de nuevo.
[quote name=”iva_ens”]ants que nada agradesco el tuto..sta muy bien, bueno el caso es q intente realizar los pasos mencionados pero al crear nnuevas posicions en al archivo xml no me los muestra en la pagina, en pocas palabras no puedo posicionar un nuevo modulo en una de las posiciones nuevas que puse…nose si m explique y pss en cuanto a ello necesito ayuda…
gracias….[/quote]
visualizar posiciones Joomla 1.6
Fantastico tu tutorial, excelente el truco para visualizar las posiciones
“index.php?tp=1”
pero no funciona para Joomla 1.6 o 1.7, hay alguna forma ???
Funciona
Si que funciona. Lo unico que la vista es diferente y las posiciones se visulizan mejor, fijate es un joomla 1.7 > [url]http://www.webservicephp.com/joomla/index.php?tp=1[/url]
Instalar Joomla como JoomlaXplorer
Hola como estas lei y veo q eres experto en el tema, yo solo deseo saber si me puedes ayudar a instalar un template por ftp o como es que tengo q brindar los permisos pq he instentado hacerlo hasta por filezile y nada no puedo en todo me sale error por favor ayudame bye gracias
Natalia medina
Respuesta a preguntas tecnicas
Disculpar la tardanza en contestar, aunque ya indico que los problemas se deben abordar desde el foro y en este caso estas de suerte. [b]Preguntaron el otro día, algo parecido y les conteste[/b] > [url=http://solojoomla.com/foro/56-templates-joomla-3-0/28490-instalar-template-joomla-3]PREGUNTA y RESPUESTA del Foro[/url]. Ademas he actualizado el tutorial para la ocasion.
[quote name=”nimmw”]Hola como estas lei y veo q eres experto en el tema, yo solo deseo saber si me puedes ayudar a instalar un template por ftp o como es que tengo q brindar los permisos pq he instentado hacerlo hasta por filezile y nada no puedo en todo me sale error por favor ayudame bye gracias
Natalia medina[/quote]
Explicación detalles posiciones templates joomla!
Me reconforta ver que hay quien se molesta en explicarnos esos “detalles” que al menos a mi, me ha costado encontrar en las documentaciones de joomla! que la mayoria esta en ingles, aunque me costa del esfuerzo para pasarlo al Español.
No entendia porque cuando cambiaba la plantilla, se me desmontaba todo. Ahora si lo entiendo. Gracias.