El directorio Google Web Fonts es una de las novedades más interesantes en relación a la tipografia web y para evitar la carga de código excesivo. Google Fonts nos permite, a desarrolladores, incluir fuentes no estandar para darle un punto diferencial, para los navegantes, a los desarrollos de paginas joomla, blogs, tiendas online, entre otros y asi poder disfrutar de otras fuentes no habituales con un estilo personalizado para nuestra web…
Anteriormente, en joomla, para agregar fuentes no estandar, se utilizaba y se puede seguir utilizando plugins como KC Cufón Font Replacement (Saber más) para agregar fuentes no estandar, y para otros, código JavaScript con una pesada carga sobre nuestro ancho de banda y los tiempos de carga de la página. El nuevo servicio de directorio ofrecido por Google Fonts nos va a permitir quitarle ese tiempo de carga extra, que nos penaliza y repercute directamente en el SEO, por tiempo de carga elevado en buscadores.
Cómo agregar manualmente las fuentes de Google web Fonts a nuestras plantillas de Joomla
Tabla de Contenidos
- 1.- Buscar la fuente tipográfica
- 2.- Ampliar opciones y código plantilla
- 3.- Estilo referencia CSS
- 4.- Edición index.php plantilla
- 5.- Insertar el código para la fuente
- 6.- Selección elementos para emplear fuente
- 7.- Usando un Plugin Joomla para añadir fuentes de Google
- 8.- Modo de uso del Plugin HD-GFonts
1.- Buscar la fuente tipográfica
2.- Ampliar opciones y código plantilla
3.- Estilo referencia CSS
<link href='http://fonts.googleapis.com/css?family=Gentium+Basic' rel='stylesheet' type='text/css'>
. Seleccionar la linea, y Copiar.
4.- Edición index.php plantilla
5.- Insertar el código para la fuente
<link rel="stylesheet" href="/<?php echo $this->baseurl ?>
/templates/system/css/system.css" type="text/css" />
<link href=‘http://fonts.googleapis.com/css?family=Gentium+Basic’ rel=‘stylesheet’ type=‘text/css’>{/code}
Gentium+Basic como las fuentes elegidas y deberan probar primero antes de guardar añadiendo la linea de código copiada
{code}<link href='http://fonts.googleapis.com/css?family=Gentium+Basic' rel='stylesheet' type='text/css'>
6.- Selección elementos para emplear fuente
7.- Deberemos crear una nueva regla CSS y añadir este código al final del archivo style.css:
h1 {
font-family: "Gentium Basic ', serif;
}
Eso es todo! Tarea Completada. Ahora sólo tiene que guardar y subir los archivos modificados en su servidor web para que los cambios surtan efecto.
7.- Usando un Plugin Joomla para añadir fuentes de Google
Si no se sienten cómodos o seguros editando archivos, siempre se pueden descargar e instalar uno de los plugins disponibles para agregar el código de Google Fonts, como el plugin joomla HD-GFonts para Joomla Joomla 3.x con más de 200 fuentes (incluyendo variaciones en negrita, cursiva y negrita cursiva) para elegir, incluyendo:
Cantarell, Cardo, Crimson Text, Cuprum, Droid Sans, Droid Sans Mono, Droid Serif, IM Fell Double Pica, Inconsolata, Josefin Sans Std Light, Lobster, Molengo, Neucha, Neuton, Nobile, OFL Sorts Mill Goudy, Old Standard TT, PT Sans, Philosopher, Reenie Beanie, Tangerine, Vollkorn and Yanone Kaffeesatz…
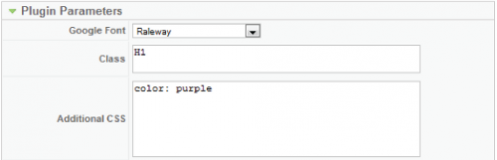
8.- Modo de uso del Plugin HD-GFonts
En cada una de las opciones, tenemos los campos de class y aditional css, o sea, Clase y css o estilo adicional.

{xtypo_download} Descarga Plugin HD-GFonts para Joomla 3.x {/xtypo_download}
- Descargue el componente Phoca Font, plugin de Phoca Font.
- Instale el componente y el plugin.
- Activar plugin.
- Ir a Componentes / Phoca Font. Haga clic en Nuevo y añada el nombre de la fuente del Directorio Google Fonts (Google Web Fonts) y guardar.
- Ir a Panel de control de Phoca Font, haga clic en Opciones y establecer la etiqueta, clase o id donde se aplicará la fuente seleccionada – por defecto hay una etiqueta. lo que significa, que la fuente se utilizará en toda la página (etiqueta diferente, clase o ID se pueden establecer, más fuentes).
{xtypo_download} Descarga Componente Phoca Fonts para Joomla 3.x {/xtypo_download}


Mucho mejor
Nunca me habia parado a pensar en las fuentes de mi web y siempre utilize las que vienen por defecto. Sin embargo despues de aplicar esta tecnica que mostrais aqui, el cambio ha sido espectacular, dandole mucho mas estilo y vida a mi web. Gracias.