La vista de menú navegación web móviles, que hoy día es habitual y casi obligado, como el desarrollo de páginas web, sean joomla o no, preparadas para la vista desde móviles a grandes pantallas, lo que nos lleva a la resolución de un problerma, que no es otro que la navegación por los distintos tamaños y resolución de los tamaños de pantalla. La navegabilidad es entendida como correcta y fluida, si un usuario puede desplazarse por todas las páginas que componen un sitio web con facilidad…
Y tal como lo definen en la wikipedia, “un sitio web debe proporcionar un conjunto de recursos y estrategias de navegación diseñados para conseguir un resultado óptimo en la localización de la información y en la orientación para el usuario“.
Esto nos lleva a su elemento principal, que es el menú de una página web. Tal como indicaba anteriormente, hoy día un menu, debe poder adaptarse a los distintos tamaños de pantallas con la que los navegantes visitan paginas en internet, para ser visto de forma clara y de acceso rapido y sencillo, para asi llevarnos a todas las partes de la web visitada.
Tabla de Contenidos
El problema de los tamaños reducidos, como lo son las pantallas de móviles tipo smartphone, esta en como podemos mostrar el menu, para que con los dedos de la mano, podamos acceder a los enlaces con facilidad y que los mismos nos lleven a la paginas a las que apunta el menu.
Dicho problema se intenta solucionar de un modo distinto por cada desarrollador, como siempre ha sucedido con la forma en la que se muestra un menú en pantallas de ordenador, algunos mostrandolo de forma vertical y otros, y de modo mas extendido, en forma horizontal, por su mayor aceptación y vistosidad para los nuevos formatos de menu.
Mega Menus y webs
Como lo son los Mega menus, pudiendo mostrar varias columnas desplegables desde un solo enlace de menu principal, tambien llamado padre, cuando pienso que se deberia crear un estandar y generalizar el modo en el que se deberia solucionar este problema, ya que afecta, de forma decisiva, al navegante y la navegabilidad web, el cual es el receptor directo del mensaje y o razón, por la que visita una pagina web, sea cual sea el tema a tratar.
Módulos joomla hay unos cuantos, pero el problema se presenta con los estilos con los que decide un desarrollador, mostrar el menu en formato móvil. Muchas veces de forma que resulta imposible utilizarlo desde un móvil, por el escaso espacio que se deja entre enlaces de menu, al usar fuentes de tamaño demasiado pequeñas, y hace imposible que el navegante acierte con su dedo al querer apretar en un enlace de menu concreto para dirigirse al espacio de la pagina que es de su interes.
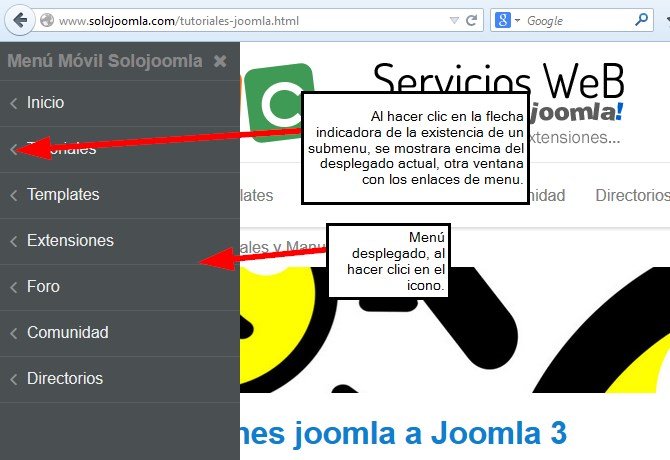
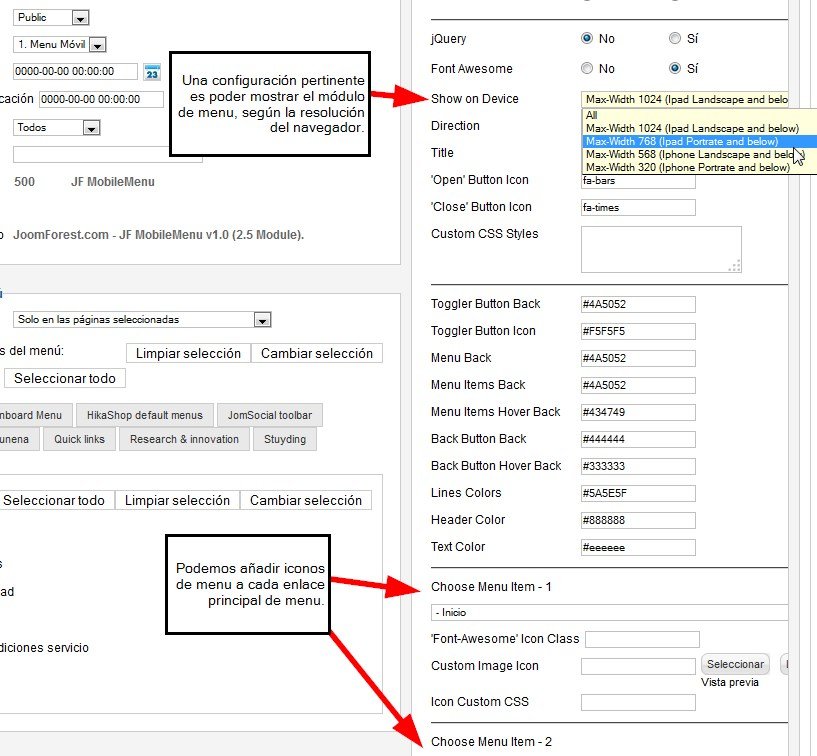
Instalando un módulo llamado JF Mobile Menu, utilizado para que sea posible mostrarlo o no, según el tamaño del navegador, independientemente de cual sea el navegador y sistema desde el que estamos viendo la web a visitar, el módulo, debidamente configurado desde el apartado de configuración del menu, en la adminsitarción de joomla 3, se muestra con un icono de rayas horizontales, que es la forma estandar de indicar la presencia del menu, en formatos de pantalla y resolución pequeños.
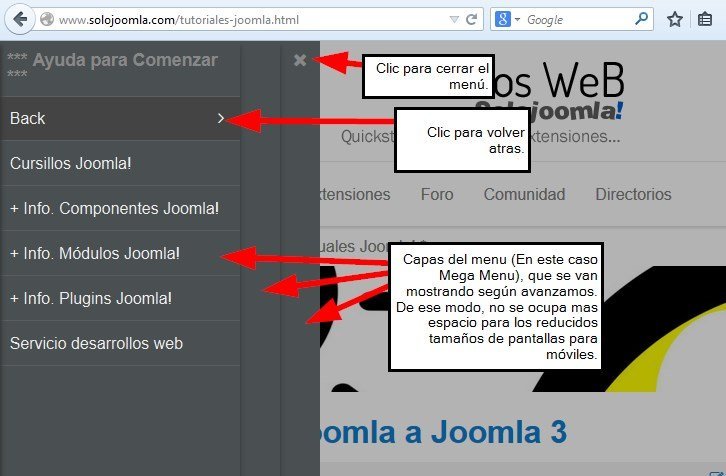
Haciendo clic en el icono, se desplaza una ventana por encima de la página que muestra, de forma muy clara y de sencillo y practico acceso, los enlaces de menu y sub menu, dejando una parte del lateral descubierta, lo que nos permite desplazarnos, de modo sencillo, al apartado de menu que buscamos. De ese modo, se nos muestra el menu de forma completa para elegir el destino al que queremos desplazarnos y asi llegar en un solo un par de clic de ratón.
Hay otros, que lo muestran de forma horizontal, como es el caso de solojoomla, pero reconozco que no es la mas adecuada, ya que ocupa la totalidad del espacio que hay en la pantalla y es mas dificultoso desplazarte para llegar al acceso que buscamos, lo cual prometo arreglar en la proxima versión.
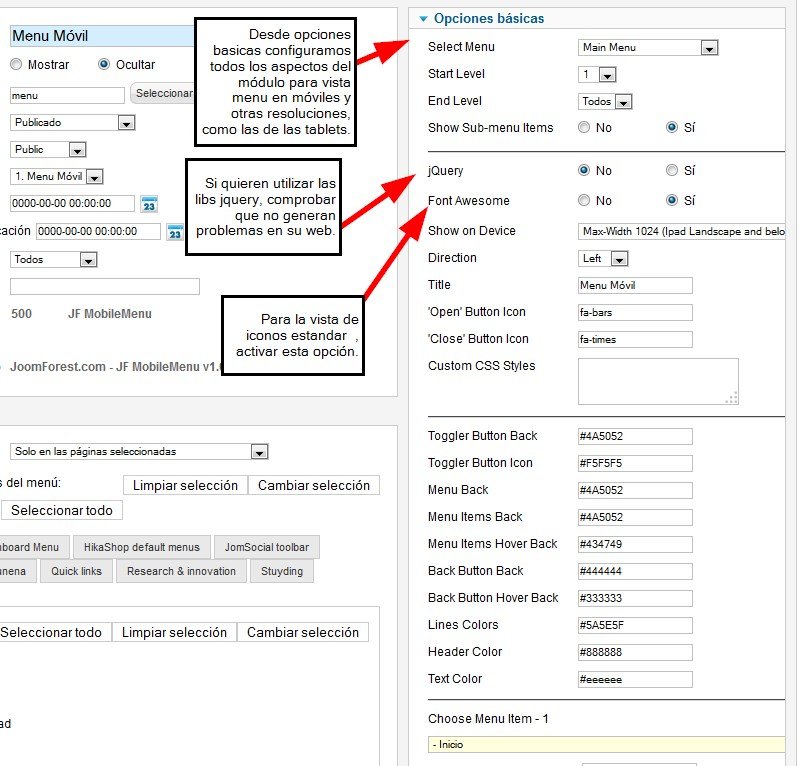
El módulo JF Mobile Menu, ademas de tener por defecto un estilo limpio y con espacios suficientes entre enlaces de menu, tiene la posiblidad de configuración para personalización del mismo.
Situarlo en una posición del layout de nuestra plantilla, es relativamente sencillo, siempre buscando el lateral.
La elección del menu a utilizar, pudiendo asi, conservar el utilizado para la vista desde pantallas mas grandes, aunque pueda confundir, es útil para los que tengan dificultad a la hora de esconder el menu que pertence a la plantilla y su framework template, en una resolución derterminda.
En ese aspecto, cada desarrollador opera, de forma distinta y cada framework template, que hoy se utiliza, tiene un mayor o menor nivel de dificultad, a la hora de poder esconder el módulo según resolución, para asi ir intercambiando la vista de según que módulo de menú.
Aunque ya existen frameworks que facilitan la tarea de esconder módulos según resolución, cosa que ya trate en la presentación del framework HELIX 3, siempre pueden ver el tutorial sobre como esconder un módulo joomla, según la resolución del navegador, en el blog magazine de joomla, adaptación del original de joomla bamboo.







Menu version movil perfecto
Me descargue el de joomla 3 y va perfecto. Solo tengo una duda, que preguntare en el foro.
No conocia este módulo, muchas gracias 🙂