Puede parecer un detalle sin importancia, pero tambien puede llegar a resultar muy molesto, ver como se abre una ventana emergente, tambien llamado Popup, cada vez que un usuario realiza una compra, al utilizar el componente joomla! Ecommerce Virtuemart 2/3, al igual que en las versiones anteriores de virtuemart 1.1.x siguen mostrando esa opción como predeterminada. Si lo que buscamos es navegabilidad, no creo que sea una opción adecuada que se deba utilizar por defecto…
Hay que tener en cuenta que virtuemart incluye por defecto un modulo de carro de compra, el cual debemos tener siempre visible, para que el cliente sepa en cada momento que hay en su cesta de la compra, y que se actualiza de forma automatica, cada vez que realizamos una compra, mostrandole al comprador la información al instante, por lo que la función de esa ventana emergente o popup, deja de tener su utilidad, obligando al posible comprador a realizar un clic mas de lo debido.
{xtypo_rounded4}Si lo que buscamos es que el posible comprador o cliente, navegue por nuestra tienda online, de una forma que le resulte comoda, el hacer que salte esa ventana, resulta molesto. Mas si estamos hablando de un cliente en potencia que compra mas de un articulo y su tienda online esta orientada por ejemplo a un supermercado, desde el cual es de suponer que realizara mas de un pedido.{xtypo_rounded4}
Solo es cuestion de ponerse en el lugar de ese comprador que va a comprar entre ocho y diez productos, al cual se le esta obligando a realizar todos esos clics de mas. Lo mas probable es que solo compre una vez o incluso desista.
Luego, cuando se desplega la ventana emergente, nos muestra dos opciones, que son Continuar comprando y Mostrar Carro, haciendo que el cliente tenga que pensar en que hacer. Si solo vas a comprar un producto, el mostrar esa ventana de primeras, no tiene sentido. Si el cliente va a seguir comprando, esa ventana, solo sirve para que su cliente haga un clic mas de lo debido en Continuar comprando, ya que disponemos del modulo Minicart de cesta de compra que ya nos indica que hemos añadido un producto en nuestra cesta y podemos seguir comprando sin tener que hacer clic en ningun sitio.
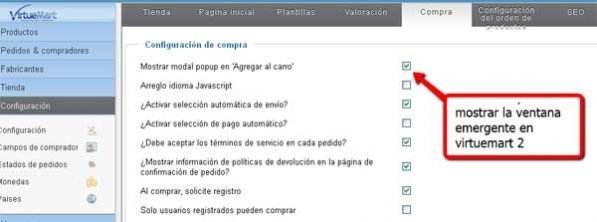
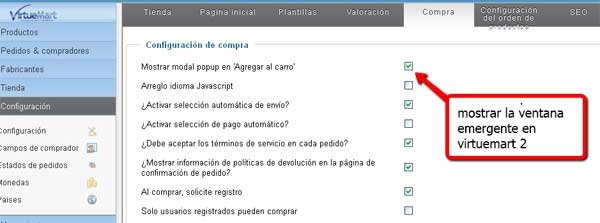
Virtuemart nos permite desactivar la ventana emergente de forma sencilla, accediendo a la administración de virtuemat en Configuración / Compra, vemos como la primera opción que se nos presenta es Mostrar Modal Popup en Agregar al carro. Desactivamos la opción y guardamos. Paso seguido comprobamos que efectivamente, ya no se muestra la ventana emergente al realizar un pedido y nos lleva directamente a realizar los pasos definitivos de nuesto pedido.
Ahora bien, una vez desactivamos la ventana emergente o Popup, al hacer clic en Comprar producto o como lo tengan traducido, nos llevara directamente al apartado para comenzar el proceso de la compra del producto. Lo que obligara al comprador a moverse de nuevo hacia la tienda para seguir comprando.
Soluciones
¿Como cambiar esta directriz para que el comprador pueda seguir añadiendo productos a su cesta sin pasar directamente por el proceso de compra una vez se haya seleccionado un articulo para su compra?
Desde el cliente FTP accedemos a Joomla y en /components/com_virtuemart/assets/js encontraremos el archivo vmprices.js. Editamos el archivo vmprices.js y realizaremos la siguiente tarea a modo de cambio o parche.
Sobre la linea 55 del archivo, comentaremos el siguiente bloque de código para que no sea tenido en cuenta. NO borrar nunca código, antes de realizar comprobaciones del funcionamiento
cartEffect : function(form) {
var $ = jQuery ;
$.ajaxSetup({ cache: false })
var datas = form.serialize();
$.getJSON(vmSiteurl+'index.php?option=com_virtuemart&nosef=1&
view=cart&task=addJS&format=json'+vmLang,encodeURIComponent(datas),
function(datas, textStatus) {
if(datas.stat ==1){
//var value = form.find('.quantity-input').val() ;
var txt = form.find(".pname").val()+' '+vmCartText;
$.facebox.settings.closeImage = closeImage;
$.facebox.settings.loadingImage = loadingImage;
$.facebox.settings.faceboxHtml = faceboxHtml;
$.facebox({ text: datas.msg +"<H4>"+txt+"</H4>" }, 'my-groovy-style');
} else if(datas.stat ==2){
var value = form.find('.quantity-input').val() ;
var txt = form.find(".pname").val();
$.facebox.settings.closeImage = closeImage;
$.facebox.settings.loadingImage = loadingImage;
$.facebox.settings.faceboxHtml = faceboxHtml;
$.facebox({ text: datas.msg +"<H4>"+txt+"</H4>" }, 'my-groovy-style');
} else {
$.facebox.settings.closeImage = closeImage;
$.facebox.settings.loadingImage = loadingImage;
$.facebox.settings.faceboxHtml = faceboxHtml;
$.facebox({ text: "<H4>"+vmCartError+"</H4>"+datas.msg }, 'my-groovy-style');
}
if ($(".vmCartModule")[0]) {
Virtuemart.productUpdate($(".vmCartModule"));
}
});
$.ajaxSetup({ cache: true });
},
Comentarios multilíneas
Añadiendo al inicio de ese bloque /* y para finalizar el comentario de este bloque */ será suficiente y observaran, si utilizan un editor de código, que el grupo o bloque de código comentado, toma un solo color, que suele ser de color verde.
Antes de este bloque añadimos el siguiente bloque de código, que reemplazara el comentado y nos permitira añadir productos con un simple clic de raton en Añadir a la Cesta sin que seamos dirigidos al apartado para la finalización de la compra.
cartEffect : function(form) {
var $ = jQuery ;
$.ajaxSetup({ cache: false })
var datas = form.serialize();
$.getJSON(vmSiteurl+'index.php?option=
com_virtuemart&nosef=1&view=cart&task=addJS&format=json'+vmLang,encodeURIComponent(datas),
function(datas, textStatus) {
if ($(".vmCartModule")[0]) {
Virtuemart.productUpdate($(".vmCartModule"));
}
});
$.ajaxSetup({ cache: true });
},
Guardamos los cambios y comprobamos que efectivamente, para añadir a la cesta un producto, solo sera necesario un solo clic de raton, sin que seamos llevados a otra parte. De ese modo, el cliente estara viendo en el modulo minicart de virtuemart, como se van añadiendo los productos que va seleccionando y cuando lo considere opotuno, realizar la compra.
Virtuemart, al hacer uso de cookies, si el ciente cierra el navegador por necesidad o error, cuando vuelva a acceder, los productos añadidos en esa cesta, seguiran presentes, aún sin estar registrado.
¡IMPORTANTE! Recordar que el Modulo MiniCart debera estar visible en todos los apartados de la web.



Perfecto para mi siguiente proyecto
Hola, llevo un tiempo sin aparecer por solojoomla, ya que estoy montando una tienda online para un super y precisamente, esto me viene perfecto como solucion para la cesta de compra. Pruebo y comento.
Probado y funciona
Efectivamente es lo que andaba buscando y funciona perfectamente. Gracias otra vez.
Rapido y Efectivo
Tenia un cliente que siempre se me quejo de la pesades a la hora de realizar compras en la tienda que le instale de virtuemart. Esta tarde he visto este hack, lo proble, llame al cliente y quedo muy satisfecho.
Gracias Maquinas 😉
Virtuemart: Agregar al Carro
Buenas.
Lo primero es agradecerte tu ayuda por este articulo.
Estoy utilizando Joomla 2.5.7 y Virtuemart 2.0.10.
He realizado las modificaciones que indicas y ya no aparece el popup y el Minicart se actualiza correctamente al pulsar el botón “Agregar al Carro”. Pero sigue apareciendo el detalle del pedido.
He realizado múltiples modificaciones en el archivo vmprices.js y no consigo hacer desaparecer el detalle del pedido al añadir un nuevo producto, incluso cambio el nombre del archivo a vmprices1.js y sigue apareciendo el detalle.
¿Podría ser que también haya que modificar en otro archivo?
Gracias.
Saludos.
Modulo Minicart
Tienes que editar el modulo Minicart desde el administrador y ver si contempla la posibilidad de desactivar esa opción. Si no, en [b]/modules/mod_virtuemart_cart[/b], busca la cadena y comentala.
Añadir productos a la cesta sin pasar directamente por el proceso de compra (boton añadir al carrito).
Hola Marp.
Quería saber si pudiste dar con la solución.
Añadir productos a su cesta sin pasar directamente por el proceso de compra,ya que yo me encuentro en la misma situación,te agradecería tu ayuda.
Gracias,un saludo.