Para ejecutar la acción de insertar módulos dentro de nuestros contenidos, existen plugins de pago, pero también existe una opcion gratuita e igual de efectiva, vamos a ponerla en práctica. Hay un metodo para cada versión de Joomla, hasta la versión 3.5 de Joomla.
Lo primero que debemos hacer es elegir el modulo que vamos a añadir a nuestro contenido. Pueden añadir cuantos modulos quieran, lo cual no es recomendable, ya que no es conveniente cargar mucho la pagina que vamos a mostrar. Tambien hay que procurar que el modulo a añadir este relacionado con el contenido en cuestion.
Es posible añadir modulos a todos los contenidos de su web. Muy importante es en que parte del contenido vamos añadir nuestro modulo.
Tambien es posible añadir publicidad en forma de texto o imagen, como por ejemplo codigo de Adsense..
El primer paso es añadir una posicion nueva para los modulos a insertar en los contenidos. Este paso ya se explico en el articulo – Como instalar y configurar el modulo Mini Frontpage – aunque lo voy a resumir de forma sencilla.
Tabla de Contenidos
Insertar nuevas posiciones para módulos:
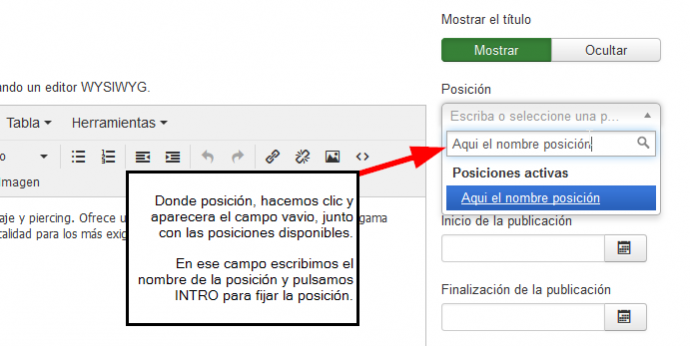
Accede desde el admin y ve a “Extensiones / Módulos” y editas el módulo. Editado, podran ver en la parte derecha, la opción Posiciones. Hacemos clic y se nos presentara el campo vacío junto con las posiciones de las que disponemos. En ese campo añadiremos el nombre de la nueva posición, como por ejemplo “user100, user110, user120…..” (Puedes inlcuir cualquier nombre que te apetezca, esto es solo un ejemplo), guardas y cuando vuelvas a la parte de gestion de los modulos observaras cómo aparecen las posiciones que has insertado para poder seleccionarlos.

Lo siguiente es la seleccion del modulo a añadir.
El que desde solojoomla suelo utilizar es el modulo “Mini frontpage joomla” , el cúal te permite insertar varias opciones de contenidos con el ID de secciones y categorias, pudiendo elegir el numero de columnas, numero de articulos por columna, otros articulos… Aunque cualquiera puede valer, solo es cuestion de guardar una estetica acceptable y agradable a la vista.
Una vez elegido, lo seleccionamos y pulsamos en el icono “DUPLICAR“, situado en la parte superior junto a los de “GUARDAR” y los demás, veran como justo debajo del modulo seleccionado aparecera el modulo duplicado con un nombre como ” Copia de … ” o el titulo del módulo con un número añadido.
{xtypo_rounded4}Este paso y opción es importante, ya que deberemos tener en cuenta que la opción de vista de menú sera en todas las paginas y si no queremos que el módulo sea visto en un sitio no deseado, debemos duplicar el módulo y asignarle una posición que NO existe en nuestra plantilla. {/xtypo_rounded4}
Accedemos al módulo y una vez dentro de las opciones de configuración, debemos activar las siguientes opciones.
Asignación de menú: seleccionamos la opcion En todas las paginas .
Posicion: Seleccionamos la posición creada especificamente para ese módulo anteriormente creado.
Título: Cambiamos el titulo con uno que haga referencia al contenido del módulo
Mostrar título: No o Si, a elección
Publicado: No o Si, en este caso claro esta que es Si
Ahora solo nos resta seleccionar en que contenidos queremos que aparezca. Para ello seleccionamos el articulo en cuestion.
Version Joomla 3.x:
Para joomla 3.x es mas de lo mismo que para joomla 2.5. Con los corchetes y dentro > loadposition NOMBRE de la POSICiÓN
Ahora bien, desde la aparición de la versión joomla 3.5, se ha añadido una opción en el mismo editor de joomla, para seleccionar de forma directa, bien la posición o bien el módulo que queremos publicar en nuestro contenido. El botón es llamado simplemente cómo MÓDULO.

Una vez hacemos clic en ese boton, se mostrara una ventana emergente con los módulos y posiciones de los que disponemos. Bien seleccionamos la posción que hemos creado y asignado al módulo duplicado o creado especificamente para la ocasión.

Una vez seleccionado, podremos ver la etiqueta generada en nuestro contenido.

Ya tenemos dispuesto el módulo para ser visto dentro de nuesto contenido. Un ejemplo en este otro tutorial > Miniaturas Joomla K2.
Version Joomla 1.5:
Para la version JOOMLA 1.5 este proceso es el mismo a excepcion de de dos pasos. El primero es el añadido de los users (posiciones), que para joomla 1.5 es diferente. Para ello lean el articulo – Como añadir mas posiciones para modulos en Joomla 1.5 – es rapido y sencillo, aunque no tanto como en joomla 1.0.15.
El otro paso diferente es el codigo que se debe añadir a nuestro contenido para que aparezca el modulo y que en esta ocasion es el siguiente:
{xtypo_code} loadposition user230 , la linea subrayada debe ir dentro de estos simbolos {} {/xtypo_code}
Por lo demas funciona de igual manera.
Version Joomla 2.5:
Para Joomla 2.5 es lo mismo que con Joomla 1.5. Y para crear una posición nueva para que se pueda asignar a TODA la pagina y enlaces de menu, para asi no tener dudas y que el modulo solo apparecera en el contenido seleccionado, editamos el módulo a insertar en el contenido y en el cuadro Detalles y la opción Posición, en el campo vacio introducimos el nombre de la posción y guardamos. La posición se puede llamar como quieran. Solo recordarla para insertar el módulo con la etiqueta antes mencionada.
Aunque como he dicho antes, lo suyo es editar el archivo xml de la plantilla e insrtar ahi la posición, pero de ese modo es mas rápido y para algunos es mas practico.
Espero que les sirva de ayuda.
Esta es una actualización de un tutorial joomla, del año 2008.


No me funciona
Disculpa pero soy novato en esto. He seguido los pasos y he puesto al final del artículo en mi caso{ loadposition user9 } con lo que se ve en html así EN UN LUGAR DE LA MANCHA….. { loadposition user9 }
No se si lo he hecho bien o si he de modificar el index.php (cosa que en el artículo que tú publicas sobre insertar posiciones solo dice pero no explicas en que parte del archivo, con qué etiquetas, etc… y para los que no sabemos nada de programación ni PHP pues como que no lo sabemos utilizar)
Conclusión…. Me gustaría aprender a añadir nuevas posiciones en mi plantilla y utilizar todos los módulos que estoy encontrando para mejorarla. Sin esta ayuda no puede hacer nada.
¿Me puedes ayudar? ¡¡¡Gracias de antemano!!!
Si pero…
Que modulo tienes asignado al user9 en Gestion de modulos ? y cual es tu web ya que en tu perfil no has añadido tu web o es que es para otra persona..
Estoy aprendiendo y no he puesto ninguna web porque estoy creándola y no está colgada. He probado a mi aire y finálmente funciona. Gracias de todas formas. Cuando esté la web colgada te envío un enlace
muy bueno
Hola y gracias por ayudarnos a los que recien estamos empezando, mi pregunta es porque duplicas el modulo mod_minifront, gracias d enuevo
Duplicar un modulo
Respondiendo a tu pregunta, te dire que si se duplica o triplica y cuadruplica …. un modulo es porque lo vamos a necesitar en diferentes posiciones dentro de nuestra pagina. Un mismo modulo como el minifrontpage que es configurable con distintas variables es util para ese tipo de configuraciones. Lo puedes copiar o acceder a la gestion de modulos y crear uno nuevo, aunque siempre sera mas sencillo y rapido copiarlo que crear uno nuevo. Lo que no se puede hacer es instalar un mismo modulo dos veces, pero si copiarlo o crear uno nuevo siempre que lo hallamos instalado con anterioridad. Como sabras una plantilla de joomla se distruye con varias posiciones que sirven para definir donde vamos a colocar las extensiones que le vamos añadiendo.
No lo habia visto antes y me parece genial
Yo lo he visto muy claro y util.
Gracias.
Y se puede colocar ese codigo por defecto¿? ..
porque como que es un poco tedioso colocarlo uno por uno no¿?
gracias
gracias me sirvió bastante, lo único que hice es… cree el modulo (en mi caso de vídeo) y donde dice asignar posición, donde dá la lista desplegable de posiciones, le agregue otra (user10 en mi caso) ya que te deja cambiarlo desde ahí nomas, y no hay que hacer todo lo de “editar XML” o el “INDEX de la plantilla”., le dí aceptar y ya apareció en esa nuevo posición. despues cree el articulo y puse {loadposition user10} y funcionó… ya me puedo casar.