Este sistema único de menú y la integración de contenidos personalizados le permite hacer un sistema de menú que se actualiza automáticamente como contenido.
Integración Virtuemart se incluye también para los sitios con esta version de swMenuFree instalada. Crear y exportar la hoja de estilos externa y editar de forma manual para las capacidades de diseño ilimitadas y el 100% de cumplimiento y validación XHTML. swMenuFree ahora incluye editores de hoja de estilo manual y automático.
La función del menú, activa automáticamente mantener el elemento del menú superior destacado por la parte del sitio que se está viendo. La Función de caché hace que el rendimiento del servidor mejore en los sitios con mucho trafico.La ubicación del módulo condicional le permite agregar un elemento más para mostrar los módulos.
Especificar una plantilla, componente o idioma que debe ser verdadera para el módulo del menú para mostrar. El Integrado instalación / actualización de reparación hace que sea fácil actualizar a las versiones futuras de swMenuFree sin perder ninguna configuración. Las Transacciones de menú puede tener ahora la apertura a la izquierda submenús o submenús que se deslizan hacia arriba (esto es una novedad).
Una vez descritas las pesadas caracteristicas generales y lo que mas o menos se puede hacer, pasare a comentar como empezar a crear un menu dinamico con swMenuFree.
Bien, pues es bastante mas sencillo de lo que puede parecer. Donde creo que se tropieza un usuario suele ser en la creacion del modulo para mostrar el menu creado con estilos propios. Accedemos al la configuracion del componente desde nuestro administrador en Componentes / swMenuFree y accederemos a las cinco pestañas de las que disponemos para configurarlo, las cuales comentare despues de explicar la creacion del modulo y otras posibilidades descritas arriba en las caracteristicas.
Debo señalar que con esta version de swMenuFree solo se puede crear un Modulo para asignar a un menu de nuestro joomla, con la version Pro no hay limites.
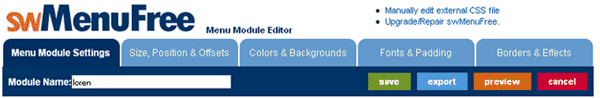
En la parte superior y de forma inamovible, sea cual sea la pestañas que señalemos estan las opciones de Module Name, Save, Export, Preview y Cancel y algo mas arriba las de Manually edit external CSS file para editar manualmente el css o casacada de estilos, lo cual esta reservado a entendidos de este lenguaje y Upgrade/Repair swMenuFree para actualizar proximas versiones sin perder nuestras configuraciones creadas en el modulo creado.

En el campo Module Name le daremos nombre a nuestro modulo, el cual quedara escrito y mostrado cada vez que accedamos, luego pulsaremos en Save (guardar) y luego en Export (Exportar), con esto nuestro modulo ya habra sido creado.
Esta accion debe realizarse cada vez que modifiquemos alguna configuracion desde las pestañas, que ahora paso a comentar de forma generalizada y que ustedes utilizaran para el estilo de vuestro menu. Lo hago en forma general ya que una vez accedan a esos apartados se daran cuenta que es muy didactico y sencillo de entender a simple vista.
Preview nos servira para previsualizar los cambios que vayamos realizando en l configuracion antes de ser guardos y Cancel que es simplemente cancelar alguna accion o cambio que no queremos guardar.
Menu Module Settings:
En este apartado seleccionaremos el menu al que ira ligado el modulo swMenuFree, la poscion de los sub menus, e que apartado queremos que aparezca y en cuales no, ente otras configuraciones basicas y sencillas de implementar.
Size, Position & Offsets:
Este apartado es quizas el mas importante ya que delimitaremos el diseño, orientacion (vertical u horizontal) de nuestro menu, la separacion de los campos de sub menus y otras caracteristicas no menos importantes.
Colors & Backgrounds:
Aqui se seleccionara los colores de menu y sub menu, si les vamos a añadir algun icono o imagen y poco mas.
Fonts & Padding:
Aqui seleccionaremos el tipo de fuente de la letras y tamaño, la separacion (padding), alineacion de los enlaces del menu y submenus.
Borders & Effects:
Por último seleccionaremos si nuestro menu y submenus tendra bordes señalados, con que grossor, color y estilo de los mismos.
Deben configurar el estilo del menu conforme al aspecto de su plantilla. Seguramente a la primera sera dificil acertar, pero con un poco de insitencia, seguro que podran un menu acorde a sus gustos y plantilla.
El paso siguiente es activar en esa posicion el modulo/menu que hemos creado. Volvemos a poner la seleccion “Selecciona la posicion” para poder visuizar todos los modulos y en el campo Filtro: (arriba a la izquierda), pondremos el nombre del modulo creado y haremos clic en Ir. Editaremos el modulo que aparecera despues de activar el filtro y en el cuadro “Detalles” en Posición seleccionaremos la posicion del modulo/menu y guardamos y con esto ya podremos visualizar el modulo/menu creado en nuestra plantilla.
Otra opcion es si no nos gusta la posicion que ocupa nuestro menu y queremos cambiarlo de sitio. Tenemos dos opciones para poder situar nuestro modulo/menu en otra posicion. Una de ellas, la mas sencilla es poner de nuevo en el navegador www.midominio.com/index.php?tp=1 y buscar una posicion existente que nos convenza mas y permita situarlo en la misma.
La siguiente es mas complicada, pero se puede realizar sin mucho esfuerzo siempre que nuestra plantilla no se vea afectada y se desconponga el visionado final de la nuestra web joomla. Editamos en index.php de nuestra plantilla situado en la carpeta /templates/nombre_de_nuestra_plantilla, lo podemos hacer editando desde el cliente FTP o bien descargando el archivo index.php a nuestro ordenador, la segunda opcion es la mas sensata.
Editamos y para añadir una posicion en el lugar que nos interesa, que seguramente sea en la parte superior cerca del header o mas bien desde el pathway (breadcrumbs) que se muestra siempre en forma horizontal para colocarlo tambien de forma horizontal, encima o debajo del mismo ya que todas las plantillas disponen de posicion left o right o ambas, no asi una posicion para menu de forma horizontal, de ahi mi eleccion, buscaremos una linea de codigo que sea parecido a este:
<div id="breadcrumbs">.....mas codigo.....</div>
Y encima o debajo añadiremos un codigo como este:
<div id="menu"> <jdoc:include type="modules" name="aqui la posicion" /> </div>
Luego en el archivo templateDetails.xml de nuestra plantilla añadiremos la posición de la siguiente forma entre <positions> y </positions>
<positions> <position>aqui la posicion</position> </position>
Esto, claro esta, es solo una aproximacion y no lo recomiendo sin hacer una copia previa del archivo index.php, que es mas que posible la necesiten si no son entendidos en al menos la edicion de codigo. Y tengan claro que para saber donde quedaria mejor su menu horizontal y poder posicionarlo en esa ubicacion, al no conocer bien el codigo les puede resultar hasta tedioso, pero, oye… hay que atreverse, al menos, intentarlo. Y recuerden, lo primero, una copia del archivo index.php.
Descarga componente swMenuFree
Como ven no era tan dificil manejar este componente joomla y creo que deberia utilizarse mas a menudo en la confeccion de plantillas, aunque sinceramente en algunas ocasiones las plantillas que se exponen en la red son cada vez mas profesionales y no es necesario su uso, salvo que nos guste personalizar nuestra plantilla.


Interesante … muchas gracias por tu tiempo y esfuerzo 😉
Lorenzo eres un crack muchas gracias
Dudas con editando el CSS
Hermano disculpa mi ignorancia, pero soy primerizo en joomla… yo descargue e instale este modulo, pero quiero editar el css para personificarlo agregarle una imagen de fondo y redondear las esquinas, el mismo css lo edite desde el componente donde esta el link de [b](Manually edit external CSS file)[/b] pero no realiza ningun cambio… si lo previsualizo desde el css se ven todos los cambios lo guardo y todo… pero cuando hago refresh de la web no aplica ningun cambio todo sigue igual….
[b]Mi pregunta seria como aplicar los cambios que le hago al CSS… [/b]
En el foro es mas rapdo
Es posible que el archivo no tenga los permisos de escritura. ¿Lo has comprobado? Si preguntais en el foro estas cosas se contestan antes.
[quote name=”ceveron”]Hermano disculpa mi ignorancia, pero soy primerizo en joomla… yo descargue e instale este modulo, pero quiero editar el css para personificarlo agregarle una imagen de fondo y redondear las esquinas, el mismo css lo edite desde el componente donde esta el link de [b](Manually edit external CSS file)[/b] pero no realiza ningun cambio… si lo previsualizo desde el css se ven todos los cambios lo guardo y todo… pero cuando hago refresh de la web no aplica ningun cambio todo sigue igual….
[b]Mi pregunta seria como aplicar los cambios que le hago al CSS… [/b][/quote]