Joomla! 3 como sistema de gestión de contenido basado en un patron de arquitectura de Software, Modelo Vista Controlador, proporciona los medios para “anular”, las funciones de extensiones joomla! de terceros y de joomla! por defecto, utilizando la carpeta HTML de la plantilla activada por defecto en el sistema joomla!, para permitir realizar cambios y sobre escribir los mismos, sin modificar el core de joomla!…
De ese modo, podemos actualizar, tanto joomla! como extensiones de terceros, sin alterar los ajustes de personalización que hemos realizado y asi, tener nuestro joomla!, al día de actualizaciones de seguridad y otros.
Tabla de Contenidos
Copiar carpeta componente en la plantilla en uso
En principio, todo lo que hay que hacer, es copiar la carpeta “tmpl” de la vista de una extension joomla! en /carpeta de plantilla/html/com_NOMBREdelcomponente/, sea bien un componente o un módulo, dentro de Joomla! .
En las primeras versiones de K2, hicieron lo mismo, pero se estaba limitando el potencial de este componente , si se quisiera utilizar K2 para diferentes temas, como blog, revista, catálogo , etc, en una mismo componente k2 dentro de un joomla!. Así que se tuvo que poner en práctica una forma diferente de utilizar sub-plantillas, dentro de las capacidades de plantillas de Joomla! .
Lo que se hizo es aún más simple en comparación con el metodo empleado en plantillas Joomla !. Todo lo que se tiene que hacer para anular las funcionalidades de K2 y sobre escribirlo, es copiar el contenido de la carpeta /components/com_k2/templates/ (Archivos y carpetas) y pégarla en /templates/TUPLANTILLAJOOMLA/html/com_k2/.
A juzgar por la primera ruta de la carpeta , esta claro que no se utiliza la lógica Joomla! , pero tiene su porque y su razón de ser.
Sub carpetas copiadas del componente para el override
Después de copiar esta carpeta a tu carpeta /templates/TUPLANTILLAJOOMLA/html/com_k2/ , te darás cuenta de que algunas carpetas “views” tienen razón en la raíz de esa carpeta (por ejemplo generic.php o user.php ) y algunas otras vistas se encuentran dentro de una subcarpeta , llamada “default”.
Estos se encuentran en /templates/TUPLANTILLAJOOMLA/html/com_k2/ .
Las “vistas” (Carpeta /views) que se encuentran en la raíz de esa carpeta (/components/com_k2/templates/) son los que no pueden ser tematizados con variaciones y esto es normal , ya que necesitan tener diferentes diseños para la página de registro o en la página de usuario o en la página que muestra los resultados de búsqueda desde el contenido K2 ! Si desea anular K2, debera editar las carpetas “views” .
Carpeta default para crear varios estilos override
Ahora, las “vistas” que se encuentran dentro de la carpeta “default” son los que pueden ser tematizados con variaciones y estas “variaciones” se pueden seleccionar desde el backend del componente K2, al editar las categorías o “menús” a las categorías de K2.
¿Como? Vamos a tratar este ejemplo : Estamos en el interior /templates/TUPLANTILLAJOOMLA/html/com_k2/ .
Copiar (duplicar la carpeta default para dejar el original en el sitio) la carpeta “default” y cambiar su nombre por ejemplo, el de “blog”, esta nueva carpeta con vistas al tema y las categorías, a continuación, será reconocido por el K2, sin tener que existir dentro de /components/com_k2/ y posteriormente, podra ser seleccionado desde las categorias.
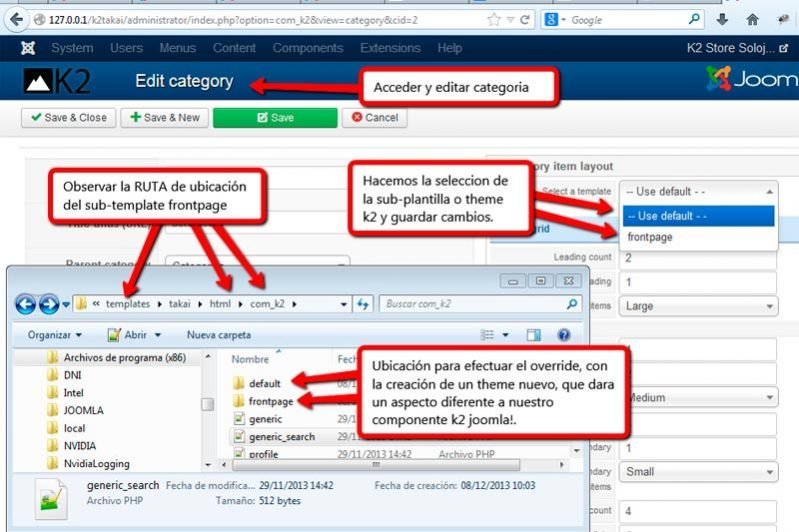
Incluyo unas capturas, con señalizaciones precisas, para que lo entendais mejor:
Y vean como en la siguiente captura, se demuestra que en el component raiz de k2, no se encuentra el theme frontpage.
Repetir el proceso y puede crear grupos de “vistas” (sub-plantillas o themes K2 como termino empleado a modo de jerga ) que luego pueden ser utilizados para diferentes partes de su sitio basado en K2 . Para editar cada sub-plantilla sólo editar los archivos contenidos en cada carpeta.Si edita la vista item.php en la carpeta “blog”, entonces solo las categorías o elementos del menú usando esta sub-plantilla recogerán los cambios.
Así que, si su sitio web tiene 3 áreas principales , por ejemplo una sección de noticias , una base de conocimientos y un catálogo de productos , se crean 3 copias de la carpeta “default” , cambiarles el nombre en relación con estas áreas ( por ejemplo, noticias , base conocimiento , catálogo) y luego de ser creadas y reconocidas desde el backend de k2, solo queda seleccionar cada una en cada categoría principal , asignando de las respectivas sub – plantilla a esas categorias.
Solo queda editar cada sub-plantilla y darle el estilo y diseño que desee para cada apartado de su sitio web.
Como se puede imaginar esto abre toda una nueva forma de desollo de sitios web, con el componete K2 basado en Joomla ! , ya que sólo con un componente obtienes diferentes vistas por funcionalidad.
Así que el blog K2 es diferente a el catálogo K2 o su sección de noticias / revista K2 y así sucesivamente. Los desarrolladores de plantillas ya han comprendido el potencial de las sub – plantillas de K2 y muchas plantillas nuevas incluyen personalizaciones del componente k2 en sus plantilla.
Una opción que se puede utilizar para llevar la personalización u override de un template joomla! ya creado a otro de nuestro interes. Aunque esto último conlleva una serie de dificultades añadidas y de las que ya hable en su momento en el foro joomla! y del que, a continuación, incluyo remarcado y modificado para la ocasión, en las siguientes lineas con una galeria de un template override k2 realizado con anterioridad en una web de contactos.
{xtypo_rounded2}
Para estilizar la vista del componente k2 con el lenguaje CSS o LESS ….
> Es un formato pre-procesador de CSS empleado para crear hojas de estilo y utilizar la tecnica Responsive Web Design y que NO es reconocido por todos los navegadores y que se debe compilar y pasar a CSS desde una herramienta externa como SimpLESS . De este tema intentare hablar en algun tutorial que realizare mas adelante.
…. si tu plantilla incluye un archivo llamado custom.css o algo por el estilo, para personalización, si no, desde el archivo template.css, situado en la carpeta CSS de tu plantilla, que casi todos incluyen, debes realizar las modificaciones y o añadidos, según las clases asignadas para el estilo del componente k2 , aunque para empezar, se recomiendo utilizar y MODIFICAR el estilo de la pantilla por defecto y realizar las modificaciones tomando el archivo k2.css de estilos de la plantilla por defecto de k2, situada en /components/com_k2/css y pasarlo la carpeta CSS de tu plantilla, que te sera mas llevadero y sencillo para empezar. Luego en el caso de cometer alguna equivocación, siempre puedes volver a repetir el proceso sin cargarte nada.
Luego si se te ocurre, tomar la carpeta com_k2 de la carpeta html de un template joomla! diferente a tu estilo y que incluye un estilo definido para otra plantilla joomla!, y que fue creado expresamente para dicha plantilla, no olvides el código CSS, que seguramente tendras que sacar de los archivos CSS de la plantilla y es posible que tambien exista un archivo llamado k2.css (Bastante frecuente con la extension k2 de joomla!) o por el estilo y si esta, tendras que copiarlo y crear la llamada a ese archivo desde tu plantilla desde la que quieres realizar el template overrides del k2 .
Y tampoco sera facil, debido a las siempre presente, o casi, sentencia !important que te fastidira el invento en mas de una ocasión 🙂 y funciona como una palabra clave para ignorar las reglas. Cualquier definición que vaya acompañada de un !important tendrá mayor importancia que cualquier otra. Y no se trata de eliminar ese !important a diestro y siniestro, que si esta, tendra su razon de ser. Asi que ojo tambien con eso.
{/xtypo_rounded2}
Galeria ejemplo muy simple de un componente k2 con la vista modificada. Oberservar las imagenes al lado izquierdo y debajo de esas imagenes un video. El texto y campos extra situados al lado derecho y los comentarios en la parte inferior.
{gallery}override{/gallery}
Este override de la antigua plantilla de solojoomla y k2, es algo mas elaborado
{gallery}override2{/gallery}
Y otros de clientes ya mas depurados. Si me ceden el permiso para poder mostrarlos, los subire.
Archivos k2 para realizar un template overrides
Dependiendo de la versión K2, debe trabajar con un archivo zip relacionado y extraerlo dentro de tu carpeta /templates/TUPLANTILLAJOOMLA/html. Recomiendo descomprimir el archivo a utilizar en el ordenador y desde un cliente FTP, subir las carpetas y archivos a /templates/TUPLANTILLAJOOMLA/html/.
Recomendaciones
Y lo recomiendo por las posibles restricciones, según configuración de cada servidor de alojamiento web, despues de descomprimir, y los permisos de escritura para ediciones posteriores, y el usuario propietario de su servidor web. Tema ya debatido en otras ocasiones.
Asegurarse de no repetir la carpeta com_k2, ya que al descomprimiir el archivo, es posible que se pueda crear una carpeta com_k2, y que debera subir dentro de la carpeta /html mencionada de su plantilla joomla! por defecto. Solia suceder en archivos override anteriores. Es un apunte para tenerlo en cuenta, sin mas.
Estos paquetes están disponibles de manera profesional y personal, para los desarrolladores de plantillas, que se quieran aprovechar y utilizar, para comparar los cambios en los archivos de K2 y para que puedan adaptar sus propios override / personalización de K2 Joomla!.
El archivo incluye, componente, modulos, estilo e imagenes. Cada una de las carpetas y archivos, se deberan colocar debidamente.
{xtypo_rounded1}Dentro de la carpeta HTML, tenemos el com_k2 y los distintos módulos, y el contenido de la carpeta HTML (Excluyendo esa carpeta HTML) al completo debera subirse a la carpeta HTML de la plantilla.{/xtypo_rounded1}
{xtypo_rounded2}La carperta CSS incluida en el archivo, inluye los dos archivos de estilo de la plantilla por defecto del componente K2, y esos archivos deberan ser incluidos en la carpeta CSS de la plantilla joomla!.{/xtypo_rounded2}
{xtypo_rounded3}La carpeta images y ultima del archivo override, incluye cuatro subcarpetas, cada una con imagenes y que deberan ser subida a la carpeta images de la plantilla joomla.{/xtypo_rounded3}
Os facilitare las últiimas versiones, según vayan saliendo. De momento la última disponible y valida para el componente k2 2.6.8 es la version 2.6.5
{xtypo_download} Descarga Paquete Override Joomla K2 2.6.5 {/xtypo_download}
El proximo override k2, que tenga que realizar, con el permiso del demandante, sera publicado aqui y puesto a disposición de todos.
Realize mi primer override siguiendo el articulo Templating with k2 y este tutorial esta basado en mi experiencia adquirida con el tiempo y tomando las bases de dicho articulo.
Espero que les haya servido. Las preguntas técnicas, como siempre en el foro joomla! (Categoria relacionada).
Si quieren compartir sus creaciones de personalización sobre templates k2, virtuemart y otros, lo pueden hacer desde el foro en la categoria Templates overrides que he creado para la ocasión.




Al detalle como siempre
Ya habia leido el articulo que mencionas, pero practicamente, ni papas. Despues de leer por encima este tutorial, me queda mucho mas claro el tema de la [b]creación de las sub-plantillas de k2 en la carpeta html de la plantilla joomla por defecto.[/b]
Si puedo llegar a ser de ayuda en la categoria del for que has creado, como siempre, cuenta conmigo ;).
Todo bien
Me ha ido bien, solo que tengo una duda que preguntare en el foro como indicais. Gracias.
Dudas sobre estilos css
Yo tambien preguntare en el foro, que tengo un par de dudas con los estilos. Lo demas, funciona, genial. Gracias.
Orientar y compartir
Gracias a lo que estais compartiendo, [b]y del modo que lo haceis[/b], gente como yo, que NUNCA pensaron tocar una linea de código, se va dando cuenta que es posible atreverse y que nunca es tarde para aprender. Si consigo algo bonito lo mostrare.
Saludos
http://www.VotatuProfesor.com
ummm Backup en process… café y al lio! jajajjaja.
mostrar modulo en plantilla k2 items
Como muestro un modulo en una plantilla sobrescrita de k2
Modulos k2
Los modulos del componente k2 son independientes al propio k2 en cuanto lo que se refiere al estilo, por lo que el personalizar un módulo de k2 es como con cualquier otro módulo. Para personalizar un módulo hay que añadir una clase al propio módulo, el llamado [url=http://solojoomla.com/anadir-un-sufijo-a-la-clase-en-modulos-joomla.html]Module class suffix[/url]
k2 overide
Saludos Quisas no me explique bien yo sobreescribi con overide la vista de el archivo com_k2 especificamente el archivo item.php que muestra la vista de los de todo el articulo dentro de esa misma modificacion queiro cargar un modulo dentro de ese articulo utilizando
pero no lo carga queria saber si es pocible solucionar ese problema gracias de antemano
Añadir un módulo en un articulo de k2
Para añadir un módulo dentro de un articulo de k2 o en los de joomla, lee el tutorial [url=http://solojoomla.com/como-insertar-modulos-en-los-contenidos.html]Cómo insertar módulos en los contenidos[/url]
Gracias
Gracias era el método que había pensado pensé que podría pasar de una vez el modulo sin pasar por el editor quería saber era un método alternativo para no usar el editor pero gracias saludos colega
Posicion módulo
Creas una posición nueva llamada de tal modo que se publique en todas las paginas, para no intervenir con las ya existentes y lo metes dentro del articulo entre corchetes con la acción loadposition, asi > {loadposition NUEVA_POSICION}