Cuando se redactan contenidos con mucha información, muchas veces es conveniente añadir imagenes dentro del propio contenido, al margen de la imagen principal, situada en la cabezera de los mismos. Para ello se necesita seguir unos paso sencillos, siempre teniendo en cuenta los formatos, resoluciones y técnicas que hoy día se emplean para visualizar las páginas web.
Cómo ya indique en el manual de añadir imagenes con joomla para usuarios nuevos. Hay varias formas de incluir imagenes, pero al cambiar el editor de joomla con sus nuevas caracteristicas he creido conveniente actulizar y mejorar lo redactado en el mismo, para incluir la opción de añadido de imagenes dentro de un artículo.
Tabla de Contenidos
1.- Añadir imagen al servidor
Lo primero de todo, es subir la imagen de la que disponemos en nuestro ordenador, para añadirla en la carpeta y espacio acreditado en nuestro hosting.
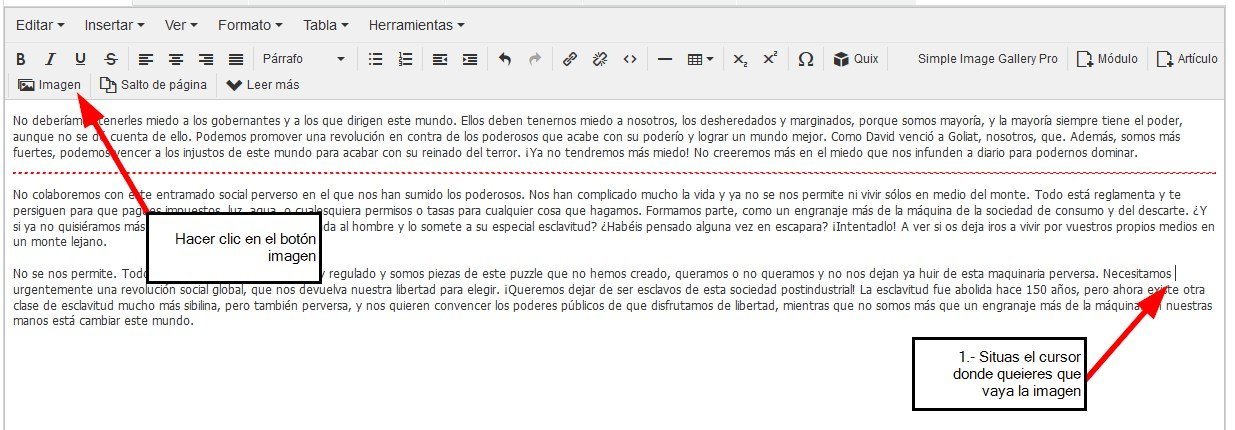
Accedemos al artículo en cuestión o si lo estamos redactando, hacemos clic en el icono imagen, situado en la parte superior de nuestro editor, si utilizan el que viene por defecto instalado con joomla, llamado TyniMCE. El mismo que se utiliza con el componente k2.
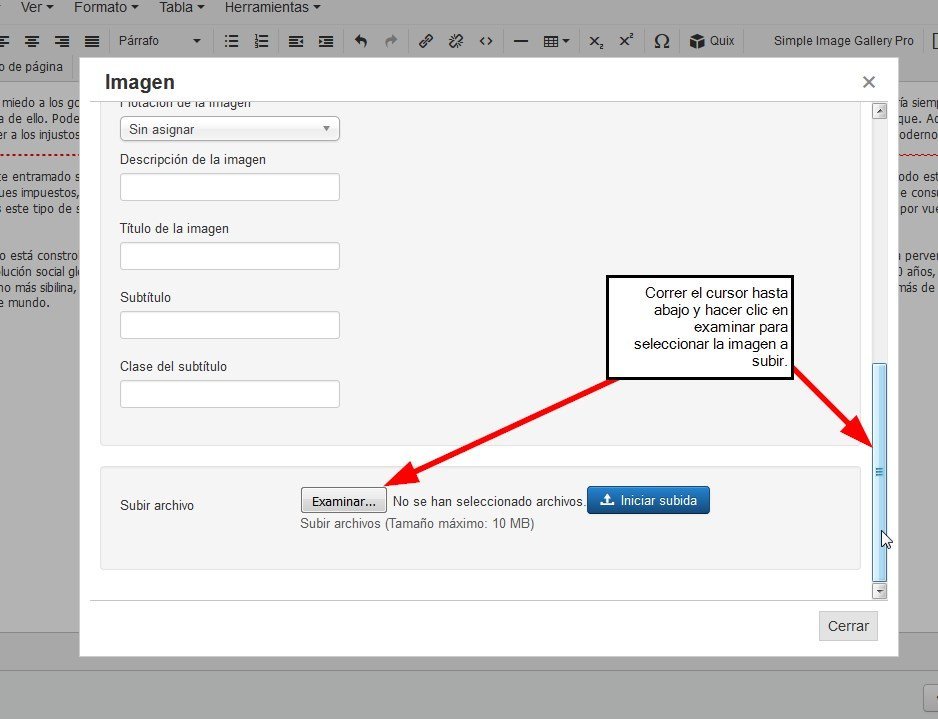
El siguiente paso es seleccionar la imagen en nuestro ordenador.
2.- Selecionar e insertar imagen
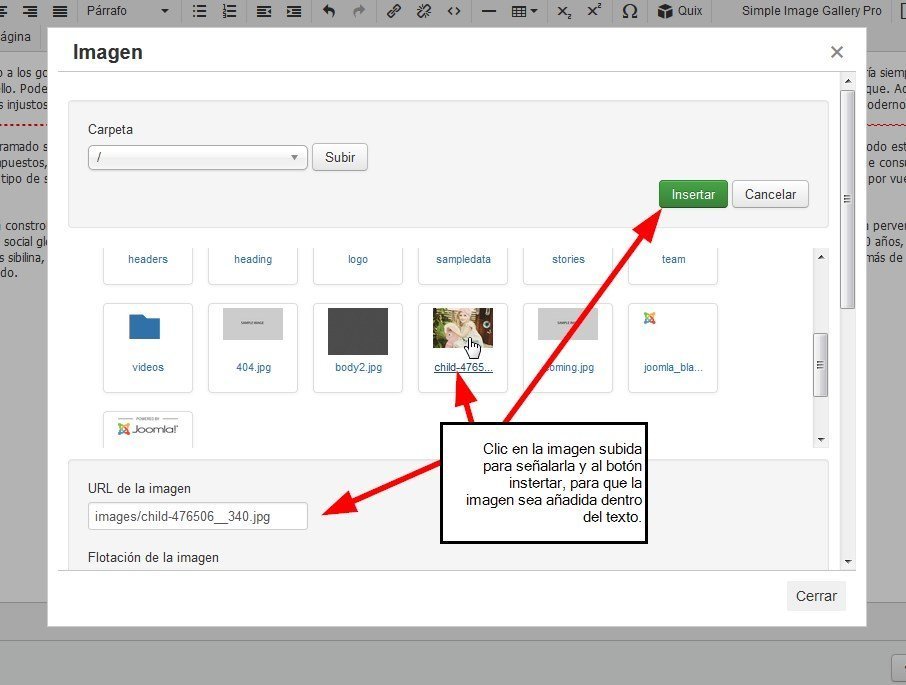
Subida la imagen, vamos a selecionar la misma para introducirla en el contenido del artículo.
3.- Situar la imagen en el contenido
Para añadir imagen dentro del contenido del artículo en redacción o ya redactado, no hay que olvidar que hoy día, las nuevas tendencias para los formatos y resoluciones de los tamaños empleados, junto con técnicas como el Responsive Web Design son tamaños considerables, por lo que las imagenes a subir deben ser de un tamaño adecuado.
Siendo 1366 pixeles de ancho, el tamaño de la resolución mas extendida y utilizada, mi recomendación es que el ancho minimo que la imagena subir debe tener es de 900 pixeles. Considerando la altura según el interes de cada uno.
Aunque por lógica debe ser bastante menor que el ancho indicado, sobre algo mas de la mitad del ancho del tamaño de la imagen.
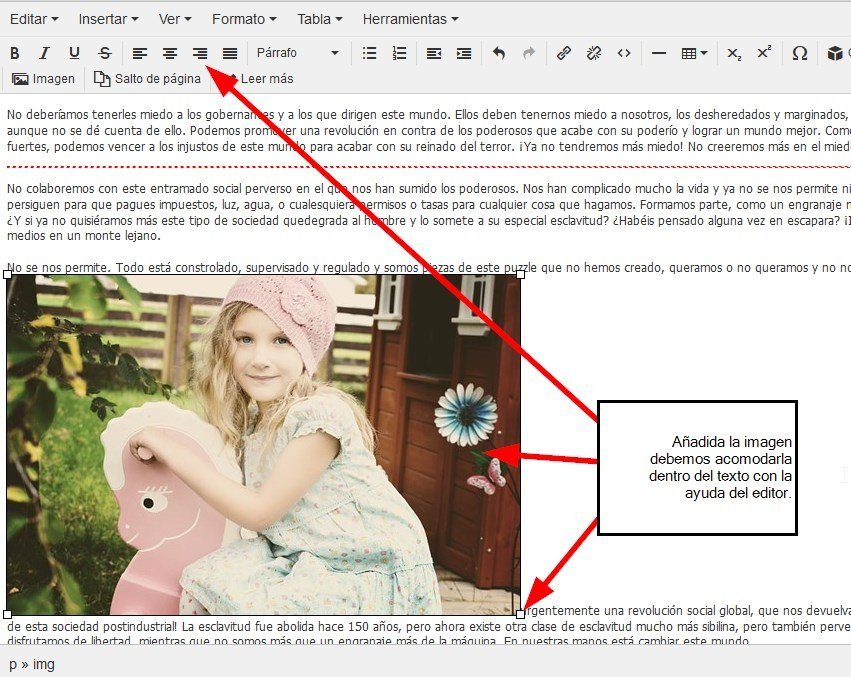
Señalo este tipo de resoluciones para las imagenes dentro del contenido para intentar guardar y mostrar uniformidad entre el texto e imagenes, manteniendolas en el centro, cada imagen añadida dentro del mismo.
Aunque si conocemos el manejo del editor para posicionar a la derecha o izquierda según la posición de cada imagen dentro del texto, se pueden utilizar imagenes de un tamaño menor.
Imagenes cómo el rostro de una persona u objeto, que no necesitan ser de ese tamaño, pudiendo elegir un tamaño menor y situarla en la posición que deseemos. Lo pueden conseguir señalando la imagen en cuestión y utilizar los botones de alineaminento del editor, hacia la derecha o izquierda.
4.- Recomendaciones
No os recomiendo bajar el tamaño de las imagenes, una vez añadidas al texto, ya que no por ello bajara su peso, y han de editar la imagen con anterioridad para darle el tamaño y peso deseado con herramientas para la edición de imagenes, como el software GIMP .
De uso libre y gratuito como uno de los mejores disponibes en la actualidad dentro de los editores de uso libre y completo, que le hace competencia directa a Photoshop, un editor de imagenes archi conocido. Si aún no lo has probado, no dejes pasar la ocasión.
El peso de las imagenes es fundamental para que nuestra página se habra de modo rápido en nuestro navegador, y es recomendable tratar este punto a la hora de guardar despues de editar esas imagenes.
No es recondable tampoco, cargar demasiado de imagenes un texto, por largo que sea, y por el mismo motivo del exceso de peso en nuestro artículo, lo que afectaría directamente al posicionamiento web en buscadores.